网站地址是 http://ideaware.co/ ,实际效果在第五页。
截图如下
求助鼠标放上去时颜色变化是如何实现的呢。
认证高级PHP讲师
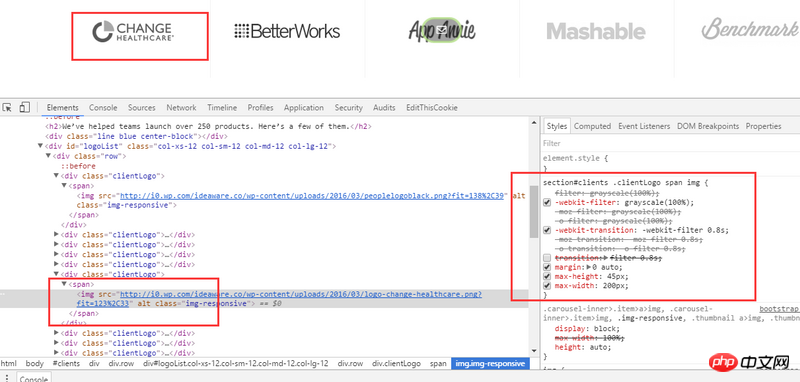
谢邀,看别人实现效果,css的话比较好查看。打开chrome去查看元素,看它的样式是受什么css控制的。
.icon { filter: url(data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id=… 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale); filter: progid: DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1); }
/* line 943, ../src/css/_layout.scss */ section#clients .clientLogo span img { filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -o-filter: grayscale(100%); -webkit-transition: -webkit-filter 0.8s; -moz-transition: -moz-filter 0.8s; -o-transition: -o-filter 0.8s; transition: filter 0.8s; margin: 0 auto; max-height: 45px; max-width: 200px; } /* line 957, ../src/css/_layout.scss */ section#clients .clientLogo span:hover img { filter: grayscale(0%); -webkit-filter: grayscale(0%); -moz-filter: grayscale(0%); -o-filter: grayscale(0%); }
查看源css
谢邀,看别人实现效果,css的话比较好查看。打开chrome去查看元素,看它的样式是受什么css控制的。

查看源css