Je suis relativement nouveau, désolé, pouvez-vous me donner un exemple de code ? Le contrôleur utilise la fonction db assistant pour se connecter à la base de données
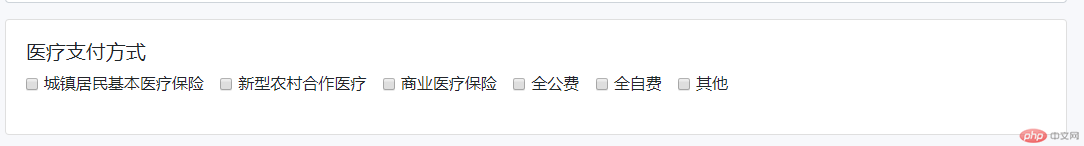
Par exemple, si le contenu suivant est dans un formulaire, comment doit-il être écrit ?



Utilisez ajax pour soumettre des données au backend,
Sur la page js, récupérez les données que vous devez soumettre au backend,
Obtenez le tableau d'objets de case à cocher :
var ck = $("input[type='checkbox '] : coché") //Obtenir le tableau de cases à cocher sélectionné
var ckVal = "";
for(var i = 0; i<ck.length; i++){ //Boucle pour obtenir la valeur actuellement sélectionnée
ckVal + = $(ck[i]).val() + ",";//Séparez par des virgules
}
et transmettez-les au backend pour réception et enregistrez-les dans la base de données. Le projet est unique et peut être stocké directement dans la couche contrôleur. Il n'est pas nécessaire d'écrire la couche modèle séparément. L'auteur maîtrise parfaitement les bases et élargit ensuite son apprentissage.
Utilisez la soumission ajax de js, $.ajax, $.post, $.get, cela peut être fait, vous pouvez trouver la méthode d'implémentation spécifique sur Baidu