<script>
//Ajouter un événement de clic au bouton de connexion
$(function(){
$("#login").on('click',function(event){
$.ajax({
) tapez : "POST", //Type de soumission
url:"{:url('checkLogin')}", //URL du gestionnaire
data:$("form").serialize(),//Envoyer les données de le formulaire actuel Après la sérialisation, soumettez
dataType:'json', //Type de données soumis
success:function(data){ //Seul le traitement sera effectué si l'état de retour est 1
if(data.status==1) {
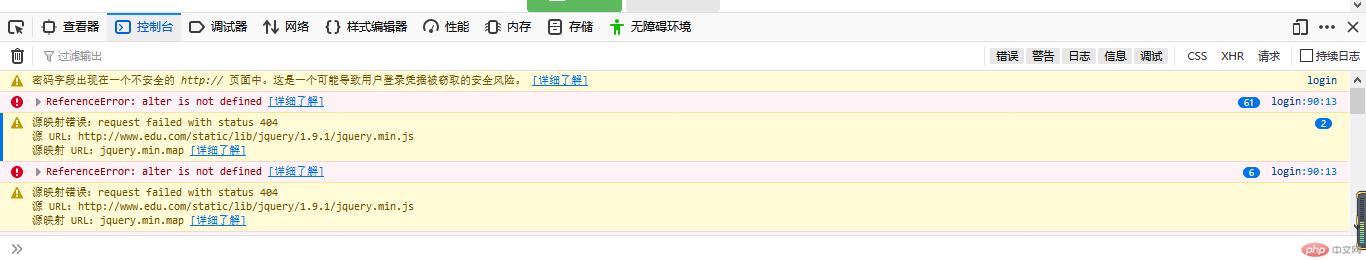
alter (data.message); //Rappeler à l'utilisateur une connexion réussie
window.location.href="{:url('index/index')}";
});
})
})
C'est mon erreur, donnez-moi s'il vous plaît quelques conseils