Suivez le tutoriel sur le site officiel, introduisez <script src="https://unpkg.com/vue/dist/vu... puis copiez le code du site officiel directement sur l'ordinateur local, comme indiqué ci-dessous 
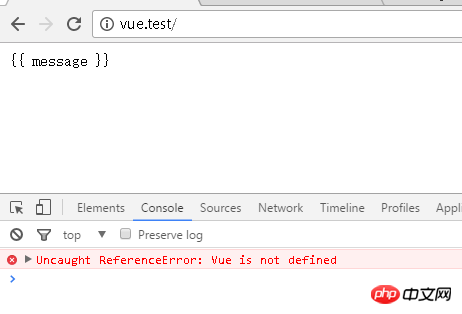
Pourquoi est-il toujours affiché sur la page Web ? Et {{message}} ?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ message }}
</p>
<script type="text/javascript">
var app = new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
N'avez-vous pas remarqué qu'il manque un guillemet dans le premier script ? ?
el : 'app' a été remplacé par el : '#app'
L'attribut el de Vue est un sélecteur CSS, pas un nom d'identifiant, comme suit :