1. Je viens de commencer l'auto-apprentissage et je voulais ajouter un arrière-plan au titre, mais une erreur s'est produite

Code 2.html :
<p id="container">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
</p>3.Code CSS :
#header{
margin: 0;
width: 100%;
background: url(网站图片资源/LLSS.jpg);
background: no-repeat;
background: center;
}Merci à tous d'avance (ง •_•)ง
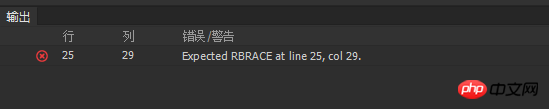
Ceci est un avertissement de csslint.
Erreur ici,
backgroundParamètres en double.Encore une suggestion pour vous : n’utilisez pas le chinois dans le nom du fichier.