J'ai rencontré un problème très étrange et bizarre lorsque j'écrivais du code aujourd'hui
/**
* Created by zhang on 5/26/2017.
*/
var Wiw = function () {
this.config = {
"form":{
"height":300,
"width":500
},
"content":"please edit you text!",
"handler":function () {
//empty
}
}
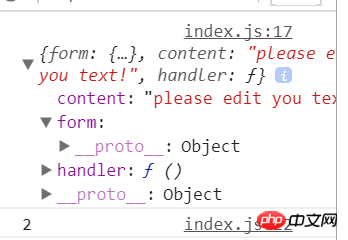
console.log(this.config);
}
Wiw.prototype = {
ext:function (cfg) {
console.log("2");
$.extend(this.config,cfg);
//执行合并
}
}
document.getElementById("a").onclick = function () {
new Wiw().ext({
form:{}
})
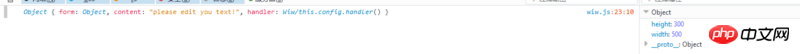
}Très courant, le premier new sort pour initialiser puis appelle la méthode de fusion. Logiquement parlant, le résultat de sortie devrait être l'objet d'attribut de configuration avant la fusion et l'objet d'attribut de configuration après la fusion. Mais la situation réelle est bien 
Il se comporte comme s'il était fusionné puis sorti, mais l'ordre d'appel est normal
Ce qui est encore plus bizarre, c'est
Quand tu mets
console.log(this.config); 改成
console.log(this.config.form)Le résultat est revenu à la normale 
Mais cela a toujours été normal dans FireFox

Que dire, je pense, le contenu de sortie de la console Chrome est un peu en temps réel, regardez la capture d'écran, même si le nom de o a été modifié plus tard, lorsque vous cliquez dessus, vous pouvez voir pourquoi le nom est incohérent avec la sortie ci-dessus = =. Cela correspond également à la question qui a dit plus tard que le changement de forme était à nouveau normal. Je pense que celui à côté de la flèche vers le bas est codé en dur, mais cliquer sur le contenu se fait en temps réel.
Autre question : http://www.css88.com/jqapi-1....