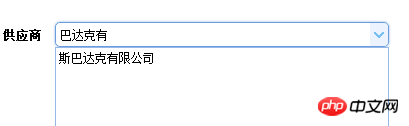
Cette page sera une zone de saisie. Après avoir saisi un mot, elle interrogera automatiquement la base de données puis affichera les options correspondantes
$('#supplier_name').combobox({
valueField:'supplier_id',
textField:'supplier_name',
required:true,
onChange:function(value){
var url = "XXXXXXXXXXXXXX" + value ;
$('#supplier_name').combobox('reload',url);
}
});
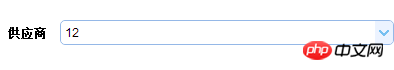
Ce n'est pas un problème. Le problème est que lorsque je sélectionne la valeur qui apparaît, le champ texte doit être affiché, mais lorsque le champ valeur est réellement affiché, comment dois-je gérer cela ?


Est-ce mal d'initialiser ces deux valeurs
J'ai pris une capture d'écran de la démo officielle, qui se trouve ci-dessous. Je ne vois pas le problème dans le code que vous avez publié et je n'ai trouvé aucun paramètre pertinent dans la documentation d'EasyUI. Je vous suggère donc de vérifier s'il existe d'autres bibliothèques en conflit avec easyui ou si vous l'avez géré lors d'un événement. . J’ai adopté cette chose et réattribué sa valeur.