.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) {
position: absolute;
top: 23%;
left: 45%;
animation: rotate_flower1 2.5s ease-in infinite;
/*animation: rotate_flower2 2.5s ease-out infinite;*/
animation-fill-mode: forwards;
}
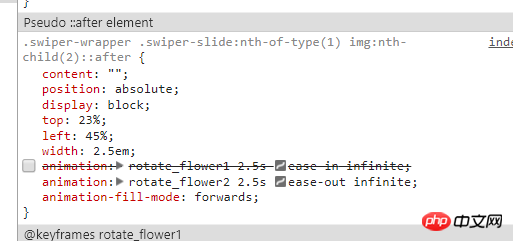
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{
content: '';
position: absolute;
display: block;
top: 23%;
left: 45%;
width: 2.5em;
/*animation: rotate_flower1 2.5s ease-in infinite;*/
animation: rotate_flower2 2.5s ease-out infinite;
animation-fill-mode: forwards;
}

Je souhaite définir l'animation dans deux directions de cette manière, et l'effet superposé apparaîtra sous la forme d'une courbe
Mais le pseudo-élément ajouté maintenant n'est pas visible lors de la visualisation de l'élément. Puis-je demander pourquoi
Où l'ai-je mal écrit ? ?
Si votre
img中的src是一个无效的地址,那么你的::after或者::before或许还可以在个别浏览器中看到,但是,如果srcest une adresse correcte et valide, alors il n'y aura aucun pseudo élément pour le moment.Il n'y a pas de pseudo-éléments dans les éléments à étiquette unique.
img n'a pas de pseudo-éléments