J'ai vu une question dans Zhihu sur l'utilisation de la roue chromatique pour changer la couleur des caractères. Voici le lien
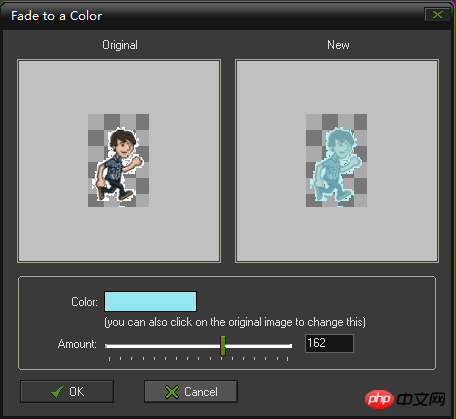
Une image citant la question
Les personnages n'ont que des vêtements différents, mais la couleur de la peau est la même. L'article original mentionnait que la palette de couleurs avait été utilisée pour y parvenir, mais c'est trop professionnel pour comprendre clairement comment puis-je utiliser Canvas pour implémenter la couleur. palette pour changer la couleur locale du matériau ? Merci beaucoup~
Supplément :
Cette image a été traitée avec GameMaker. Canvas a-t-il un moyen de traiter une telle image ? 
La mémoire des premières cartouches étant limitée, si vous enregistrez directement les images, une cartouche peut être remplie uniquement avec les images des personnages. Étant donné que les bitmaps sont composés de bitmaps, chaque point (c'est-à-dire chaque pixel) a sa propre couleur. Dans les premières machines à cassettes, il n’y avait pas beaucoup de couleurs disponibles, il y avait donc une roue chromatique. (Ceux qui utilisent souvent PS devraient connaître la roue chromatique.) Autrement dit, tous les numéros de couleur utilisés dans une image sont stockés dans une roue chromatique avec une capacité contrôlée (comme une image de code QR traditionnelle, en fait, tant qu'il suffit de sauvegarder deux couleurs). Ensuite, lors du stockage de l'image, le stockage d'origine de la matrice de points correspondante doit enregistrer les valeurs des canaux rouge, vert et bleu. Après avoir utilisé la roue chromatique, la couleur correspondante est directement remplacée par le numéro de série dans. la roue chromatique. En effet, l'espace de stockage du numéro de série est plus grand que les données rouge, verte et bleue. Il prend moins de place et la roue chromatique peut être réutilisée (tant que la couleur correspondante existe dans la roue chromatique, la couleur peut être remplacée par le numéro de série), ce qui permet indirectement de gagner de la place sur la cassette.
Étant donné que seul le numéro de série dans la roue chromatique est stocké pendant le stockage, tant que la couleur du numéro de série correspondant dans la roue chromatique est modifiée, la couleur du numéro de série correspondant dans l'image peut être modifiée.
Étant donné que Canvas regorge de vraies couleurs et en raison du développement rapide du stockage informatique, l'espace de stockage informatique est désormais beaucoup moins rare qu'avant sur les cassettes, il n'y a donc pas de roue chromatique dans Canvas. Cependant, après avoir connu le principe de la roue chromatique, vous pouvez réellement penser à une solution pour simuler la roue chromatique. Étant donné que la roue chromatique utilise des nombres pour remplacer les couleurs, c'est-à-dire que le remplacement d'une couleur dans la roue chromatique remplace toutes les zones de l'image par des valeurs de couleur égales à cette couleur. Donc selon cette idée, ce qu'il faut faire est de remplacer toutes les couleurs de l'image dont la valeur de couleur est égale à une certaine valeur. Je n'écrirai pas le code en détail. Voici un lien, en espérant m'inspirer :
. http://www .deanhan.cn/canvas-...
De plus, la solution de remplacement du disque de peinture est relativement simple pour les images 8 bits des jeux de cartouches précédents en raison de la grande distinction des couleurs ; mais pour les bitmaps en vraies couleurs existants, c'est beaucoup plus difficile, car les bitmaps actuels sont très il est probable qu'il y aura un dégradé de couleurs avec très peu de distinction, comme
#dedede和#dededd, ce qui ne convient pas à l'utilisation de l'idée depeindre un disque.Mise à jour
Parlons de la transformation des couleurs pour les images en vraies couleurs actuelles. Généralement, les valeurs RVB sont converties en valeurs HSL/HSV, puis la teinte est modifiée en ajustant la valeur H.
Enfin, reconvertissez-vous en valeurs RVB. La différence entre ceci et ce qui précède est que ce type de couleur ne peut pas être modifié seul. Son changement s'applique à l'ensemble de l'image (sauf si vous limitez la zone d'application de la transformation). en valeur H. Quelque chose a changé.