
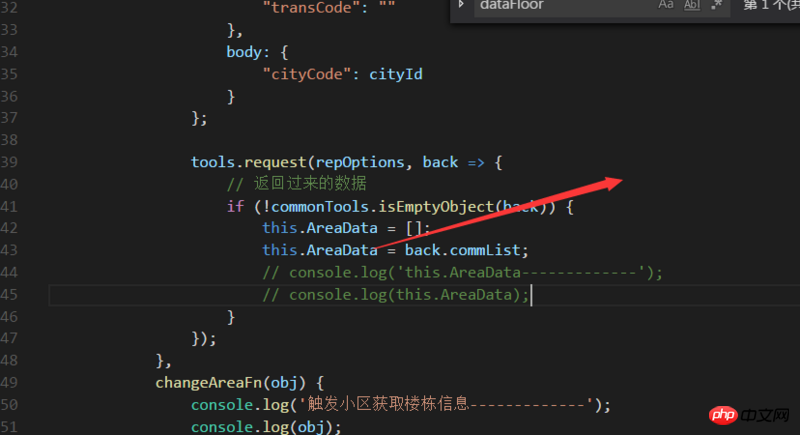
1. Comme le montre la figure : this.AreaData est le tableau. Chaque fois qu'Ajax fait la première chose, je l'efface d'abord, puis je lui attribue une valeur. Le problème est que l'affectation est réussie, mais là. il n'y a pas de réponse sur le DOM. Puis-je demander pourquoi ?
Essayez de le mettre dans la fonction nextTick
AreaData, veuillez vérifier s'il est déclaré dans la configuration des données. S'il a été déclaré, cela devrait être OK.
Je l'ai également rencontré, et je ne connais pas encore la raison. La solution est d'utiliser le stockage local pour le stocker temporairement. Je pense que cela peut être la raison. Veuillez vous référer à ceci : vueSet
.Confirmez que cela pointe vers l'objet vue