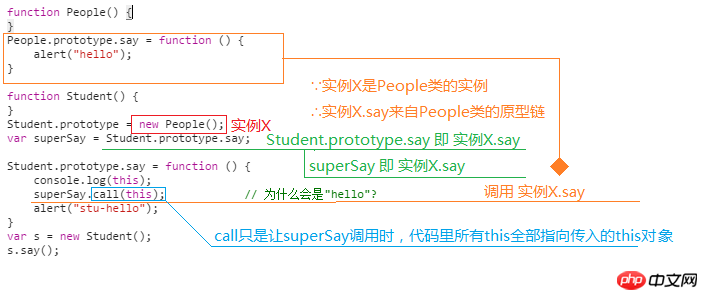
function People() {
}
People.prototype.say = function () {
alert("hello");
}
function Student() {
}
Student.prototype = new People();
var superSay = Student.prototype.say;
Student.prototype.say = function () {
superSay.call(this); // 为什么会是"hello"?
alert("stu-hello");
}
var s = new Student();
s.say();superSay.call(this)为什么会是People.prototype.say函数被调用?this désigne-t-il ?
Cela pointe vers

Student{}类,这个你可以在superSay.call(this)上面加一行console.log(this)pour vérification.Ensuite, regardons ce code
Pour faciliter les explications plus tard, j'appelle ici l'instance créée par
Donc, en fait,new People()Instance X.new People()创建的实例称为实例X。由于
superSay = Student.prototype.say,因为上面的Student.prototype = new People();,所以其中Student.prototype为实例X。所以实际上
superSay调用的是实例X的say,而并非People.prototype.sayParce quesuperSay = Student.prototype.say, parce que leStudent.prototype = new People();ci-dessus, donc oùStudent.prototypeestInstanceX.superSayappellesaydeInstance X, pasPeople.prototype.say.
.People.prototype.say,主要还是原型链的问题。实例X是People类的一个实例,所以实例X的所有方法会从People类的原型链“继承”(用继承这个词,但是实际上JS的原型链和继承还是有些区别的)。所以实例X.say如果没有针对实例X重写say方法,那么实例X的say就和People.prototype.sayQuant à pourquoi vous pensez que cela équivaut à appeler
la modification du contexte n'affecte pas les résultats de l'opération.superSay.call(this)这个里面的call,只是改变了this的上下文而已。但是由于superSay即实例X.say,这个方法里根本没有this,所以thisDe plus,
🎜Ce problème est souvent rencontré en js
Opinion personnelle : Parlons d'abord de la séquence de recherche pour trouver la méthode say : s——student.prototype——people.prototype——Object Une fois trouvé, il est prêt et arrête la recherche. Combiné avec votre code, disons, ne trouvera que student.prototype. Ici, vous pouvez d'abord modifier votre code pour qu'il ressemble à ceci afin de le rendre plus clair :
Les autres restent inchangés. À ce moment, s.say() - produit 321, s.jiao() - produit 456. Revenez ensuite à votre code, car vous avez remplacé la méthode sdudent.prototype.say, donc ce code sera exécuté
La première phrase superSay.call(this), tout d'abord, superSay est une variable, et le type de variable est fonction. Vous pouvez ajouter un morceau de code console.log(typeof supperSay) après var superSay = Student.prototype.say. , vous appelez donc simplement cette fonction et cette variable stocke Student.prototype.say. Exécutez vers var superSay = Student.prototype.say. En fait, la valeur attribuée ici est People.prototype.say. Ce point est similaire aux pages 166-167 d’Elevation. Concernant ce point, vous pouvez modifier ces deux sections de votre code par ceci, en laissant le reste inchangé.
Une erreur sera signalée lors de l'appel de superSay à ce moment-là, car lorsque var superSay = Student.prototype.say est exécuté ; student.prototype n'a qu'un seul attribut de constructeur et aucune méthode say. Revenez ensuite à votre code et People.prototype.say sera attribué à superSay
Liez ceci dans le constructeur superSay à Student.prototype.
N'avez-vous pas peur que l'affiche se laisse tromper par toutes les discussions à l'étage ?
Dans son programme, stuSay pointe vers l'objet fonction anonyme function () {alert("hello");}. Tant que vous ne réaffectez pas stuSay, il pointera toujours vers cet objet fonction, peu importe où vous l'appelez. , ce sera toujours comme ça. Par conséquent, pour savoir qui cela pointe à l'intérieur du corps de fonction, veuillez lire le livre Rhinoceros...
L'affiche n'aura pas ces problèmes après avoir lu la partie fonctionnelle du livre Rhinocéros Quant à tant de bêtises à l'étage, ne donnez pas le vertige à l'affiche.