
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
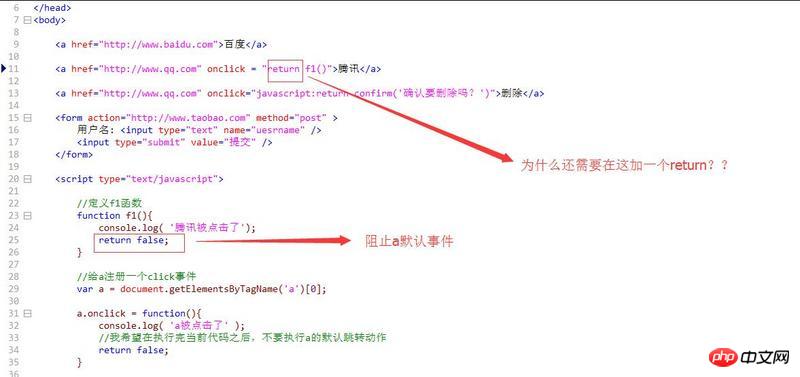
<a href="http://www.qq.com" onclick = "return f1()">腾讯</a>
<script type="text/javascript">
//定义f1函数
function f1(){
console.log( '腾讯被点击了');
return false;
}
</script>
</body>
</html>
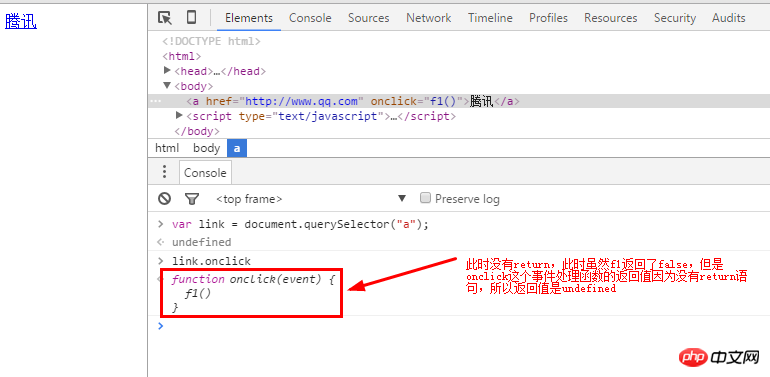
onclick est une fonction. S'il ne renvoie pas, cela signifie qu'il n'y a pas de valeur de retour. Comment empêcher l'événement par défaut ? Cela n'a rien à voir avec le retour ou non de la F1
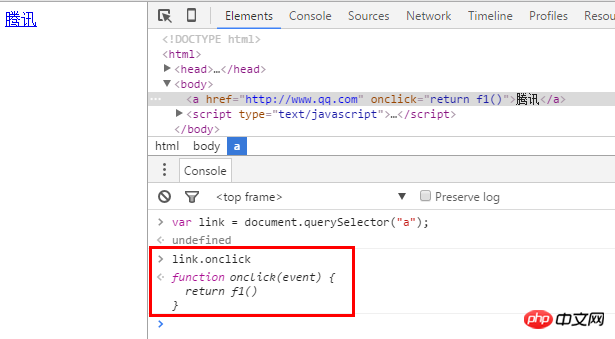
Pouvons-nous empêcher le comportement par défaut de renvoyer la valeur de retour false de f1 lors de la visualisation

onclick函数的返回值,有return?N'écris pas

return的onlick处理函数如下,此时的返回值因为没有return语句,所以默认返回undefinedDe plus, vous devez faire bon usage des moteurs de recherche et effectuer des recherches sur Baidu. Le premier article résoudra votre confusion. L'adresse est la suivante :
https://zhidao.baidu.com/ques... .
J'espère progresser ensemble et nous encourager mutuellement~
Ne serait-ce pas plus simple ainsi ? . . . Utilisez e.preventDefault(); pour empêcher
De plus, si vous souhaitez le bloquer, pourquoi s'embêter à écrire un lien sur la page. . .