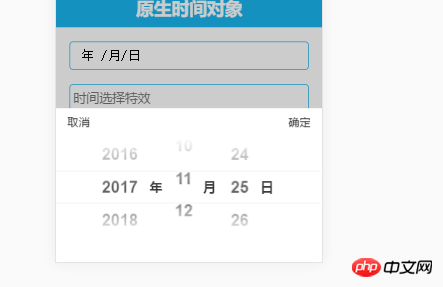
Comment adapter la sélection de date mobile écrite en js natif à la page. . . Le code ci-dessous n'a pas été écrit par moi. Je l'ai trouvé sur Internet.
Lien de l'adresse de contrôle de date : https://github.com/xfhxbb/lCa...
Je l'ai téléchargé à partir d'ici. .
//触摸开始
function gearTouchStart(e) {
e.preventDefault();
var target = e.target;
while (true) {
if (!target.classList.contains("gear")) {
target = target.parentElement;
} else {
break
}
}
clearInterval(target["int_" + target.id]);
target["old_" + target.id] = e.targetTouches[0].screenY;
target["o_t_" + target.id] = (new Date()).getTime();
var top = target.getAttribute('top');
if (top) {
target["o_d_" + target.id] = parseFloat(top.replace(/em/g, ""));
} else {
target["o_d_" + target.id] = 0;
}
}
//手指移动
function gearTouchMove(e) {
e.preventDefault();
var target = e.target;
while (true) {
if (!target.classList.contains("gear")) {
target = target.parentElement;
} else {
break
}
}
target["new_" + target.id] = e.targetTouches[0].screenY;
target["n_t_" + target.id] = (new Date()).getTime();
//var f = (target["new_" + target.id] - target["old_" + target.id]) * 18 / target.clientHeight;
var f = (target["new_" + target.id] - target["old_" + target.id]) * 18 / 370;
target["pos_" + target.id] = target["o_d_" + target.id] + f;
target.style["-webkit-transform"] = 'translate3d(0,' + target["pos_" + target.id] + 'em,0)';
target.setAttribute('top', target["pos_" + target.id] + 'em');
}
//离开屏幕
function gearTouchEnd(e) {
e.preventDefault();
var target = e.target;
while (true) {
if (!target.classList.contains("gear")) {
target = target.parentElement;
} else {
break;
}
}
var flag = (target["new_" + target.id] - target["old_" + target.id]) / (target["n_t_" + target.id] - target["o_t_" + target.id]);
if (Math.abs(flag) <= 0.2) {
target["spd_" + target.id] = (flag < 0 ? -0.08 : 0.08);
} else {
if (Math.abs(flag) <= 0.5) {
target["spd_" + target.id] = (flag < 0 ? -0.16 : 0.16);
} else {
target["spd_" + target.id] = flag / 2;
}
}
if (!target["pos_" + target.id]) {
target["pos_" + target.id] = 0;
}
rollGear(target);
}

在页面端怎么都没用。。。

Défilable sur mobile.
Il doit être adapté à la page. .
Merci pour l'invitation.
La version PC est inutile car tous ses événements liés sont touchstart, touchmove et touchend. Vous pouvez essayer de le changer comme ceci : ajoutez d'abord trois variables aux variables privées, puis ajoutez une section de code pour identifier le PC ou le terminal mobile dans l'initialisation, et une fois l'identification terminée, déterminez si les trois variables sont des événements mobiles ou Les événements PC, et enfin toutes les liaisons d'événements sont simplement modifiés par ces trois variables.
Ce que vous avez intercepté est la partie qui implémente l'effet d'animation. Après avoir regardé les événements qui lient les animations, ils sont tous liés aux événements tactiles.
Il ne devrait pas prendre en charge les événements de souris.
Vous devez d'abord déterminer s'il s'agit d'une version PC.
L'une des méthodes est la suivante :
Vous pouvez alors correspondre à l'événement contraignant, et la relation correspondante est la suivante :
Référence pour cela : https://mobiforge.com/design-...
Vous devez réaliser vous-même l'animation de glisser sur la dernière page. .
Une autre solution consiste à déterminer d'abord le côté PC/mobile.
Il suffit d'appeler les autres packages directement côté PC
Il n'est pas nécessaire de réfléchir à la façon dont ce package initialement développé pour le côté mobile s'adapte au côté page.
Merci pour l'invitation.
Je recommande personnellement d'écrire les versions PC et mobile séparément Pour un système de gestion avec une structure relativement complexe, le coût et le risque technique liés à l'écriture de pages Web réactives sont bien plus élevés que l'écriture de deux versions pour PC et mobile respectivement. Et du point de vue de l’expérience utilisateur, PC et mobile ont des expériences différentes, il est donc plus approprié de les écrire séparément. Ce n'est pas un gros problème d'écrire des pages réactives à des fins purement d'affichage, ce qui peut être résolu avec un framework CSS réactif.