
https://login.taobao.com/memb...
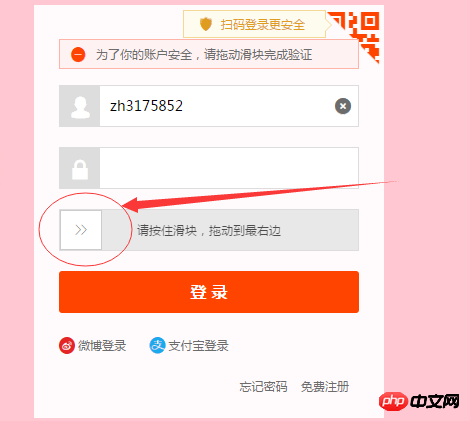
Après vous être connecté plusieurs fois à votre compte Taobao avec un mot de passe incorrect, vous devrez maintenir le curseur enfoncé et le faire glisser vers la droite (comme indiqué sur l'image). Comment utiliser js pour implémenter « maintenez le curseur enfoncé et faites-le glisser vers la gauche et la droite » ?
Ce curseur est utilisé pour détecter les robots. Si vous le faites glisser directement avec un script, il vous jugera comme un robot.
En fait, son essence n'est pas de vous demander de glisser dessus, mais de détecter si le comportement de votre souris avant de glisser, pendant le glisser et après le glisser est cohérent avec les caractéristiques d'une personne réelle
Il existe une méthode createEvent() dans js natif, qui peut déclencher activement des événements. Par exemple :
Vous pouvez modifier le clic pour déplacer la souris en fonction de vos propres besoins.
Regardez l'image, la barre de défilement est initialisée avec un span, qui est la partie que vous encerclez, et un p utilisé pour afficher la progression du glisser.
Si vous demandez uniquement la vérification de l'atteinte
Lorsque vous faites glisser l'envergure, la gauche de l'envergure et la largeur de p.nc_1__bg changent, puis essayez de modifier activement ces deux styles et définissez les valeurssur 258px, puis cliquez (ou mousedown, mouseup) sur l'étendue et constatez que la vérification peut être terminée.
En fait, c'est une simulation de lever la souris et vous pouvez juger quand elle arrive