Situation normale
Question
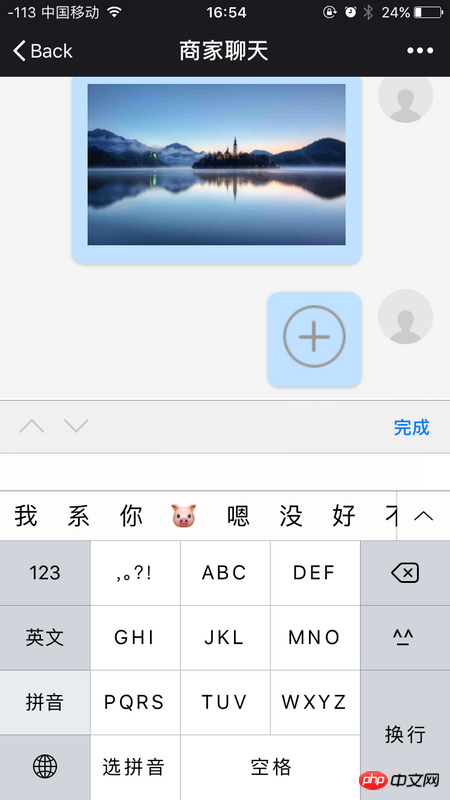
Chaque fois que le téléphone change d'application ou de fenêtre, puis revient à cette page clique sur la zone de saisie pour la première fois, le clavier bloquera la zone de saisie, et seul le premier clic la bloquera.
Qu'est-ce qui cause cela ?
Ensuite, j'ai découvert que la barre de défilement de la page ne défilait pas vers le bas à ce moment-là, j'ai donc lié un événement à la zone de saisie lorsqu'il était ciblé
$('.input').on('focus', function () {
$(window).scrollTop(99999);});
Mais la barre de défilement de la page ne défile toujours pas vers le bas, et la zone de saisie est toujours bloquée par le clavier.
$(document)
$('body, html') 也试过了.
Le navigateur Android ne recalculera pas la hauteur de la fenêtre comme le navigateur iOS après l'apparition du clavier logiciel, donc la hauteur de la fenêtre du navigateur Android lorsque le clavier logiciel apparaît est "la hauteur du clavier logiciel + (la hauteur de la fenêtre - la hauteur du clavier logiciel)" ; en fait, à ce moment, la hauteur raisonnable devrait être la hauteur de la page + la hauteur du pop-up du clavier logiciel ; la solution est la suivante :
Est-ce un problème avec le style de la zone de saisie inférieure ? Essayez la méthode ci-dessus ?
/a/11...
La bonne réponse au deuxième étage est en fait un problème de compatibilité du navigateur
Il ne semble pas y avoir de bonne solution