Générer des fichiers HTML à partir de plusieurs fichiers d'entrée ;
Générer du HTML en fonction du nombre de fichiers d'entrée ;
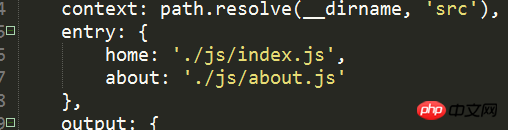
Par exemple :

Il y a deux fichiers d'entrée ici, domicile et environ ;
Utilisez le plug-in html-webpack-plugin pour créer un nouveau fichier
Comme suit :

Générer du HTML en fonction du nombre de fichiers d'entrée ;
Par exemple : il y a deux fichiers d'entrée au-dessus ;
nouveau deux fois en descendant ;
Est-il possible d'encapsuler cela de manière dynamique, aucune configuration manuelle n'est requise ; Je suis à mi-chemin de l'écriture et je ne peux pas continuer
J'ai une idée mais je ne sais pas comment la mettre en œuvre en détail ; Je suis nouveau sur node ;;
var xydConf = {
filename: './'+item+'.html',
template: './'+item+'.html',
chunks:[item],
inject:true,
hash:true
}
config.plugins.push(new htmlWebpackPlugin(xydConf));module.exports = config;
xydArray est la valeur clé du fichier d'entrée
走同样的路,发现不同的人生