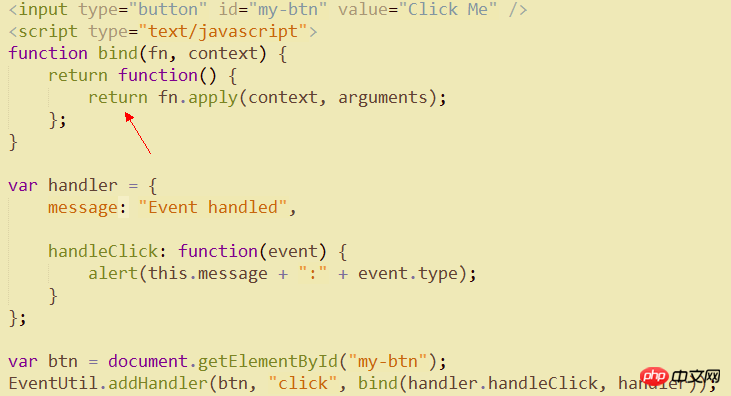
Quand je lisais JS Advanced Programming, bind a été mentionné au chapitre 22

Pourquoi y a-t-il un retour au point pointé par la flèche ? Je ne comprends pas très bien, donc quand je supprime le retour pointé par la flèche, l'événement peut aussi être exécuté.
Il peut être exécuté, mais il ne peut pas être utilisé uniquement dans cette situation. Et si le fn que je veux lier est une fonction qui doit renvoyer une valeur ?
C'est l'idée du modèle de conception, retournez ceci. J'ai oublié comment s'appelle le modèle.
L'autre est la même que l'exigence à l'étage
this.do1().do2()
Le but de bind est uniquement de lier le contexte de la fonction, qui est le pointeur this à l'intérieur de la fonction, et ne peut pas modifier le comportement d'origine de la fonction.
Dans cet exemple, handleClick n'a pas de valeur de retour, c'est donc la même chose que return. Mais que se passe-t-il si un certain événement doit se soucier de la valeur de retour de la fonction de gestionnaire d'événements ?
Par exemple, renvoyer false empêcheraDefault() etc.
Pendant le développement, j'ai écrit un return false dans handleClick, mais cela n'a pas fonctionné, c'est l'écueil légendaire.
Dans votre exemple, la fonction de liaison est constituée uniquement d'effets secondaires... Pour les fonctions qui sont uniquement des effets secondaires (changement de dom, alerte, envoi de requêtes, etc.), cela n'a aucun sens que vous renvoyiez quoi que ce soit.
L'exemple le plus simple, lorsque vous devez renvoyer une valeur après la liaison :
En ce moment, le retour intérieur est nécessaire.