Exigences :
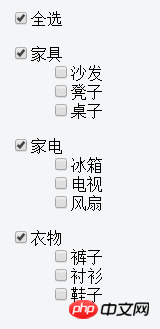
Cliquez sur les sous-menus des meubles, des appareils électroménagers, etc., et tous les petits menus qu'il contient seront sélectionnés. La sélection d'un élément de moins dans le petit menu annulera le comportement de sélection totale de son menu parent
. La fonction actuelle est de sélectionner tous les corps principaux et sous-menus. La relation entre le sous-menu et son petit menu est de savoir comment implémenter cette fonction ?
Le texte n'est pas très clair, je vais passer directement au code
https://jsfiddle.net/nj8u0nLo/1/
<p id="app">
<p>{{a}}</p>
<ul>
<li>
<p><input type="checkbox" v-model="selectAll">全选</p>
<dl v-for="v in list">
<dt><input type="checkbox" :value="v.id" v-model="selected">{{v.name}}</dt>
<dd v-for="n in v.sort"><input type="checkbox" :value="n.id">{{n.name}}</dd>
</dl>
</li>
</ul>
</p>new Vue ({
el: '#app',
data: {
list: [
{'id': 1,'name':'家具','sort':[{'id':11,'name':'沙发'}, {'id':12,'name':'凳子'}, {'id':13,'name':'桌子'}]}, {'id': 2,'name':'家电','sort':[{'id':21,'name':'冰箱'}, {'id':22,'name':'电视'}, {'id':23,'name':'风扇'}]},
{'id': 3,'name':'衣物','sort':[{'id':31,'name':'裤子'}, {'id':32,'name':'衬衫'}, {'id':33,'name':'鞋子'}]}
],
selected: []
},
computed: {
selectAll: {
get: function(){
return this.list ? this.selected.length == this.list.length:false
},
set: function(value){
let selected=[]
if(value){
for(let i=0;i<this.list.length;i++){
selected.push(this.list[i].id)
}
this.selected=selected
}
}
}
},
created() {
for(let i=0;i<this.list.length;i++){
this.selected.push(this.list[i].id)
}
}
})
Sélectionner tout est lié à une valeur booléenne, mais le sous-menu est lié à un tableau. Comment gérer cette situation ? Ou y a-t-il un cas auquel je puisse me référer ? Je demande humblement conseil ~ ! !
Il suffit de l'exploiter directement en HTML, utilisez l'attribut :checked pour l'opérer
J'ai écrit une très mauvaise version, voudriez-vous m'aider