{
"RuntimeSources": {
"flask-webapp": {
"eb-flask1.3": {
"s3url": ""
}
}
},
"DeploymentId": 4,
"Serial": 4
}Il existe un tel fichier json. Maintenant, je dois extraire flask-webapp这个key的name,即flask-webappla chaîne elle-même. Comment dois-je l'utiliser ? En utilisant Object.keys(), j'obtiens les trois clés RuntimeSource, DeploymentId et Serial.
Je pense que ma description est un peu compliquée. Pour résumer, le problème est le suivant : comment extraire la clé dans la couche suivante de valeur-clé dans la première valeur-clé de ce fichier json (cela semble être plus compliqué... J'espère que vous pouvez le comprendre) )
Il peut être implémenté en utilisant python ou javascript
Ce sont les données qui doivent être traitées. La question du sujet doit être considérée comme un sous-ensemble approprié des questions suivantes
(Le problème est que tant que
"flask-webapp"est obtenu)Ce processus est temporairement appelé
铺平 flat. J'ai également implémenté cette fonction ici pour obtenir cette solution.Utilisez Object.keys pour résoudre le problème
Object.keysPossibilité d'obtenir des noms de clés d'attribut d'objet de premier niveau énumérablesUtilisez des fonctionnalités comme celle-ci pour écrire des fonctions récursives :
Capture d'écran
Plus précisément, vous avez besoin
flask-webappde ce nom de clé :Utilisez JSON.stringify pour résoudre le problème
JSON.stringify可以把对象转化成JSON字符串Par exemple,
JSON.stringify(o)peut obtenir le résultatJSON.stringify(o)可以得到结果"{"RuntimeSources":{"flask-webapp":{"eb-flask1.3":{"s3url":""}}},"DeploymentId":4,"Serial":4}"
Continuez à observer et vous trouverez :
.冒号Construisez les éléments JSON dans un tableau, puis sélectionnez ceux avant
Fonction outilflatmise en œuvre
Ce qui précède signifie :{}:,La première réduction ajoute des espaces avant et après
Code correspondant
Le résultat est le suivant :
Streté originale de"{"RuntimeSources":{"flask-webapp":{"eb-flask1.3":{"s3url":""}}},"DeploymentId":4,"Serial":4}"
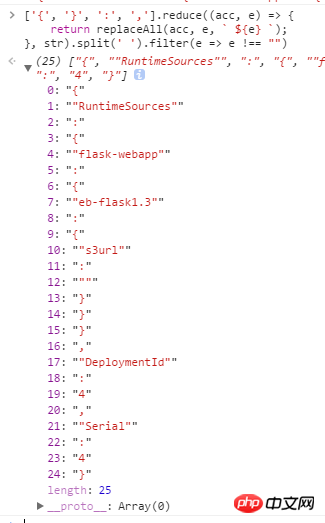
Après traitement, cela devient" { "RuntimeSources" : { "flask-webapp" : { "eb-flask1.3" : { "s3url" : "" } } } , "DeploymentId" : 4 , "Serial" : 4 } "AObtenir un résultat intermédiaire
SuivantAÀ traiter ici
Code correspondant :A转成中间数组BConvertir en un tableau intermédiaire: (de chaîne en tableau)
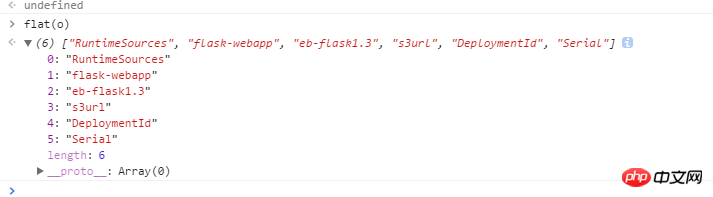
La dernière réduction donne le résultat
L'observation est le nom cléB
Rédigez la réduction finale en conséquence : rassemblez les éléments avant冒号pour obtenir le résultat
Capture d'écran
🎜🎜L'erreur "Impossible de convertir un élément indéfini ou nul en objet" doit être générée à la fin de l'exécution. C'est très bien
.Si vous souhaitez l'implémenter en python, dict est une structure de table de hachage, ce qui signifie qu'une fois les données saisies, elles ont été hachées selon les caractéristiques et ont leur propre ordre
Si vous pouvez spécifier le nom de la clé. , vous pouvez toujours l'obtenir. Si vous ne pouvez pas le spécifier, vous pouvez toujours l'obtenir. Le nom de la clé, alors cela ne peut pas être fait.
Le dictionnaire par défaut de Python n'est pas ordonné, mais il peut être implémenté à l'aide du dictionnaire ordonné OrderedDict.