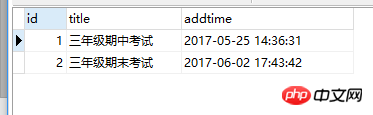
Tableau des types d'examen jx_exam_type, le contenu peut être ajouté en arrière-plan
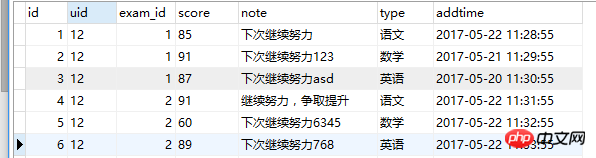
Tableau des scores d'examen jx_result, le contenu peut être ajouté en arrière-plan
L'exam_id dans le tableau des notes de l'examen de mi-session correspond à l'identifiant dans le tableau des types d'examen, c'est-à-dire si la note ajoutée appartient à la mi-session ou à la finale
Ensuite, interrogez en utilisant php
$sql="SELECT re.type, re.score, re.exam_id, et.title, DATE_FORMAT(et.addtime, '%Y-%m-%d') AS etime FROM jx_result AS re LEFT JOIN jx_exam_type AS et ON re.exam_id = et.id WHERE re.uid = '$uid' ORDER BY et.addtime DESC";
$result=$db->query($sql);
while($row=$result->fetch_assoc()){
$arr[]=$row;
}
echo json_encode($arr);Le format de sortie est le suivant
[
{
"type": "语文",
"score": "91",
"exam_id": "2",
"title": "三年级期末考试",
"etime": "2017-06-02"
},
{
"type": "英语",
"score": "89",
"exam_id": "2",
"title": "三年级期末考试",
"etime": "2017-06-02"
},
{
"type": "数学",
"score": "60",
"exam_id": "2",
"title": "三年级期末考试",
"etime": "2017-06-02"
},
{
"type": "数学",
"score": "91",
"exam_id": "1",
"title": "三年级期中考试",
"etime": "2017-05-25"
},
{
"type": "语文",
"score": "85",
"exam_id": "1",
"title": "三年级期中考试",
"etime": "2017-05-25"
},
{
"type": "英语",
"score": "87",
"exam_id": "1",
"title": "三年级期中考试",
"etime": "2017-05-25"
}
]Veuillez me dire comment changer le format json de sortie ci-dessus en celui suivant
{
"title": "三年级期中考试",
"etime": "2017-05-25",
"exam_id": [
{
"type": "数学",
"score": "91",
"exam_id": "1"
},
{
"type": "语文",
"score": "85",
"exam_id": "1"
},
{
"type": "英语",
"score": "87",
"exam_id": "1"
}
],
"title": "三年级期末考试",
"etime": "2017-06-02",
"exam_id": [
{
"type": "语文",
"score": "91",
"exam_id": "2"
},
{
"type": "英语",
"score": "89",
"exam_id": "2"
},
{
"type": "数学",
"score": "60",
"exam_id": "2"
}
]
}Après avoir changé le format ci-dessus, envoyez-le à la réception et affichez-le au format HTML via JS
(Il y a peut-être quelque chose qui ne va pas avec le format que je veux écrire, mais le sens général est de classer les données originales selon exam_id puis sortez-le)
J'étudie actuellement et je ne comprends pas très bien beaucoup de choses. S'il vous plaît, donnez-moi quelques conseils ~~ Merci
.
C'est l'architecture que je comprends, donc le front-end devrait pouvoir traverser vers
Cela devrait être une couche d'emballage de moins. Vous pouvez parcourir votre tableau, puis obtenir ce que vous voulez, puis le transcoder en json
.Il y a quelque chose qui ne va pas dans votre logique d'obtention et de traitement des données, mais vous pouvez aussi écrire
Cependant, votre méthode d'obtention des données n'est pas recommandée. Si les données sont complexes et volumineuses, elles seront difficiles à traiter.
.