La liaison de données bidirectionnelle n'a aucun effet. Après la liaison de ng-model, les événements de surveillance ne sont pas déclenchés. Maîtres, aidez-moi, aidez-moi
J'ai également essayé la méthode de création d'un objet, mais cela ne fonctionne pas. .
<p class="form-group">
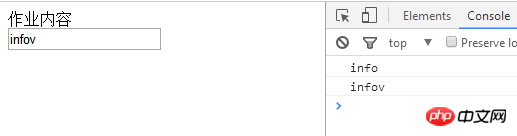
<label class="col-sm-1 label-color">作业内容</label>
<p class="col-sm-10">
<span>
<input class="from-input" id="workContent" name='workContent' ng-model='usernametest' ng-bind='{{usernametest}}'>
</span>
</p>
</p>
js.
$scope.usernametest = 'info';
$scope.$watch('usernametest', function() {
console.log($scope.usernametest);
})
Le code testé peut être exécuté.
Pourquoi ne publiez-vous pas le code complet pour un aperçu ?