Tout d'abord, j'ai installé deux images dans un p : l'image au format base64 + l'image locale obtenue par input type=file
Utilisez ensuite html2canvas pour synthétiser un canevas
Enfin, afin de faciliter les appuis longs et l'enregistrement des images sur le téléphone, je souhaite convertir le canevas synthétisé par html2canvas en base64 à l'aide de toDataUrl et l'afficher avec la balise img.
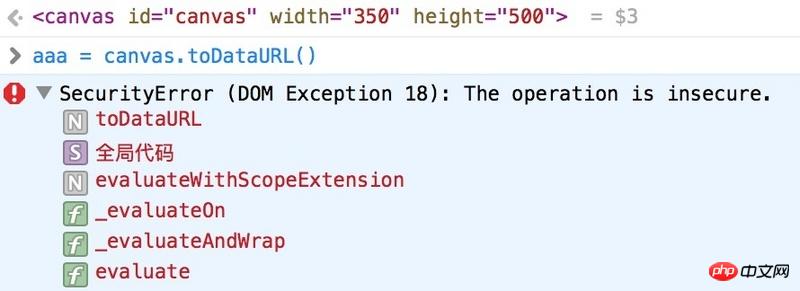
Mais ! Voici le problème. J'ai signalé cette erreur dans Safari, et elle ne peut pas être convertie en base64 sur le téléphone.
Toutes mes images sont au format base64 et elles ne sont pas multi-domaines. Il n'y a aucun problème dans Chrome. Qui sait comment ? Est-ce qu'il se passe quelque chose ? S'il vous plaît, donnez-moi une fin

canvas = document.querySelector("#canvas") ??
Ce qui suit est une page de fonction de synthèse que j'ai écrite récemment. Elle peut bien fonctionner sur tous les appareils. J'espère qu'elle pourra vous aider.
http://lonelymoon.linux2.jiuh...
Ou vous pouvez donner un lien de projet. Vous devez voir l'effet réel et le code avant de pouvoir donner une solution. Sinon, vous ne pouvez compter que sur des suppositions. dans la console. CreateElement("canvas").toDataURL() Vérifiez s'il peut s'exécuter, cela signifie qu'il n'y a pas de problème avec l'interface et qu'il s'agit d'un problème dans le code.