Comment sélectionner un fichier via le fichier d'entrée dans le frontend et le transférer vers le backend ? Comment lire le contenu du fichier dans le backend ? Est-il possible d'obtenir l'objet formData dans le frontend js et de le transmettre au backend ? ajax, mais comment l'avoir dans le backend ?
S'il vous plaît, aidez-moi à jeter un œil, un exemple serait mieux ! Merci...
Supplément : je veux savoir à quoi ressemble la requête ajax dans le frontend, y compris comment obtenir le contenu du fichier d'entrée. De plus, en arrière-plan, je veux savoir comment recevoir le fichier dans l'action correspondante et le lire. le contenu à l'intérieur (peut être comme java Lire le fichier directement revient à lire ligne par ligne), merci pour vos réponses
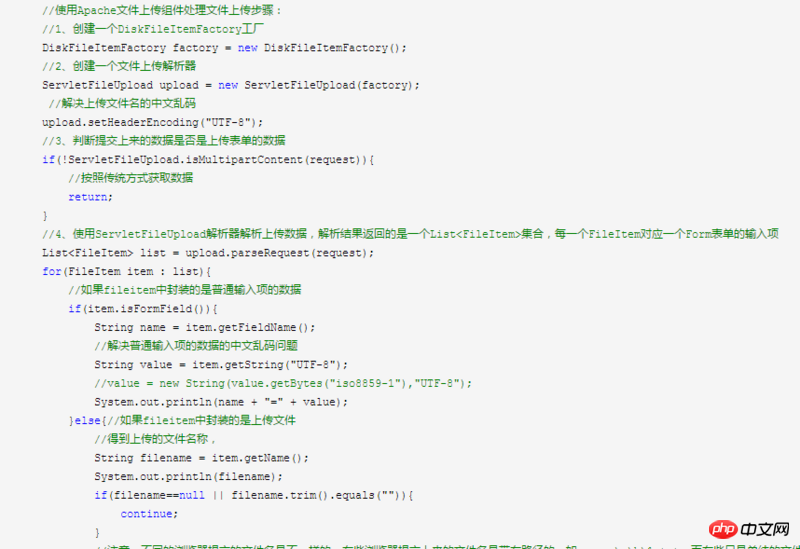
Il existe de nombreuses méthodes. Utilisez ServletFileUpload pour réaliser une lecture en arrière-plan. J'ai écrit un petit exemple il y a quelque temps, vous pouvez vous y référer
http://www.gravel.club/2016/0...
Soumettez simplement le formulaire de page et utilisez l'analyseur de fichiers pour l'analyser en arrière-plan.

Je ne suis pas sûr pour Struts, mais ils sont à peu près les mêmes. Ils téléchargent tous des fichiers dans le frontend, les reçoivent en arrière-plan, puis les transfèrent sur le disque dur du serveur. C'est ce que font de nombreux projets
Vous pouvez utiliser un formulaire ou le plug-in ajaxFileUpload
La partie arrière-plan n'a besoin que d'une interface pour recevoir le fichier
Prenons SpringMVC comme exemple