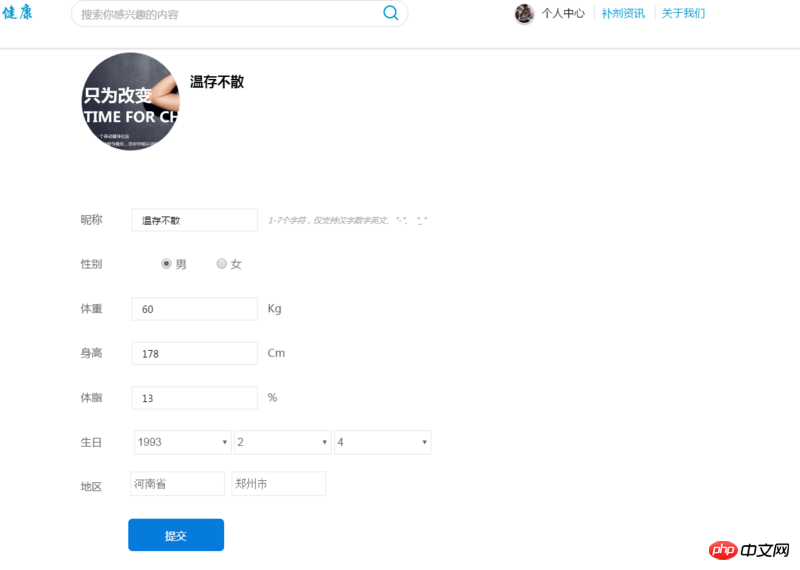
Après avoir cliqué sur Soumettre sur la page des paramètres, je souhaite que l'avatar ci-dessus change ensemble. L'en-tête est un fichier importé. L'effet de l'actualisation en même temps peut-il être obtenu ? ? ?

Cliquez sur Soumettre ci-dessous, l'avatar du haut a changé, mais le petit dans le coin supérieur droit n'a pas changé

La tête est présentée avec


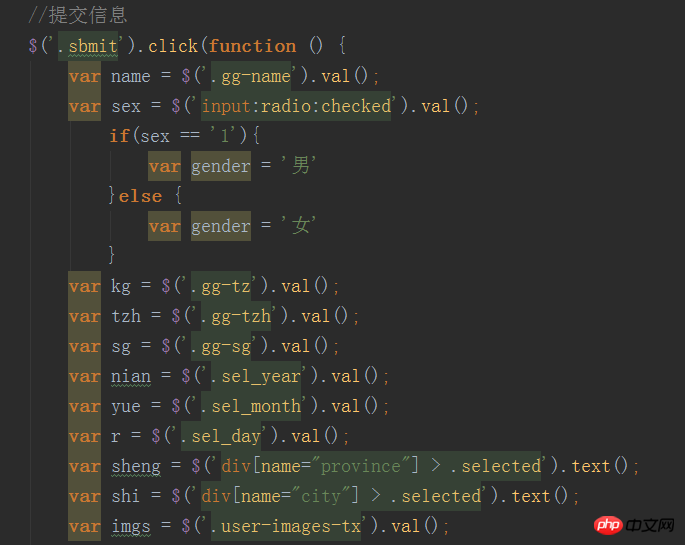
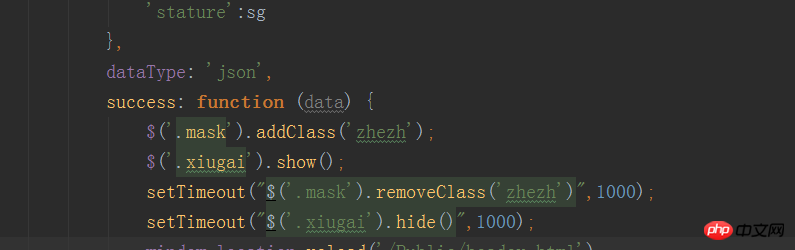
Il s'agit d'une requête ajax après une soumission réussie. Que dois-je faire ?
La réponse est oui :
Solution