 1. Quel est le principe sous-jacent du panier ? Comment compléter les statistiques ?
1. Quel est le principe sous-jacent du panier ? Comment compléter les statistiques ?
2. Utilisez les paramètres de la fonction pour créer la première moitié. Comment implémenter la seconde moitié ?
3. Le code est le suivant :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
<style>
li{margin-top:20px;}
</style>
<script>
window.onload = function (){
var box = document.getElementById("box");
var aLi = box.getElementsByTagName("li");
//var oU = document.getElementsByTagName("u");
function fn(li){
var aBtn = li.getElementsByTagName("input");
var oSpan =li.getElementsByTagName("span")[0];
var oI = li.getElementsByTagName("i")[0];
var oB = li.getElementsByTagName("b")[0];
aBtn[1].onclick = function(){
oSpan.innerHTML++;
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
aBtn[0].onclick = function(){
if(oSpan.innerHTML>0){
oSpan.innerHTML--;
}
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
}
for(var i=0;i<aLi.length;i++){
fn(aLi[i]);
//
}
}//js最后执行
</script>
</head>
<body>
<ul id="box">
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>10</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>7.5</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>15</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>20</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>150</i>元
小计:<b>0</b>元
</li>
</ul>
</body>
</html>
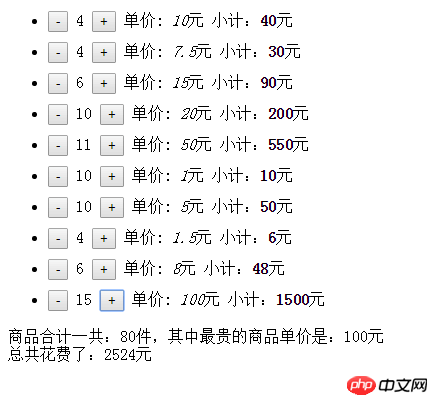
La partie suivante : Il y a n pièces de produits au total, le prix unitaire du produit le plus cher est un yuan, comment écrire la partie qui coûte b yuans au total ?
Comment attribuer des valeurs aux variables et compter la somme finale des données ?
(Le code et les photos ont été publiés)
Je publierai tout le code. Jetez un oeil
C'est parfait pour écrire un panier en utilisant la méthode orientée objet. Voici le code es6
.Il est préférable d'ajouter des fonctions hook (onSave, onAdd, onRemove....) à chaque méthode pour réaliser la réutilisation et le découplage
Le principe est que lorsque l'utilisateur clique sur le signe plus sur la page de sélection du produit, les données sont obtenues à partir de la source de données et placées dans un nouveau tableau
Ensuite, récupérez un nouvel objet tableau, qui est la liste du panier.
Les statistiques consistent à additionner les champs de prix dans l'objet tableau. Quant à la méthode que vous utilisez pour additionner, cela dépend de vos préférences.
S'il y a un signe moins, il doit également y avoir une opération de soustraction correspondante.