Scénario commercial spécifique :
Lorsque je clique sur le bouton, j'utiliserai la méthode $.get pour demander une page pop-up. Après avoir rempli le contenu de la page pop-up, je clique sur le bouton de confirmation dans la pop-up. fenêtre et devez transmettre des paramètres au serveur. Dans ce cas, veuillez faire quoi.
adresse de démonstration
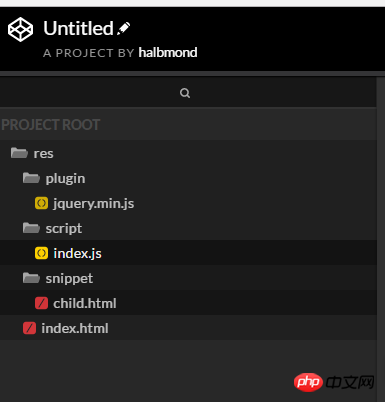
Structure des répertoires :

code index.js :
var bground = $('<p class="dialog-bg"><p class="btn-group"></p></p>');
var sure_btn = $("<button>确认</button>");
var off_btn = $("<button>取消</button>");
$(".btn").on("click",function(){
alert("1");
var sUrl = "../snippet/child.html";
$(".btn-group").append(sure_btn).append(off_btn);
$.get(sUrl,function(obj){
var full = bground.append(obj);
$(document).append(full);
});
});
// 确认按钮
sure_btn.on("click",function(){
});
// 取消按钮
off_btn.on("click",function(){
});
Je ne comprends pas très bien le sens de la question. Quel est le problème ?
Après avoir ajouté après $.get(), après avoir rempli, soumettez simplement le formulaire directement
Si vous passez deux paramètres, nom et âge, sUrl="../snippet/child.html?name=tom&age=18";
Vous aimez ça ?