
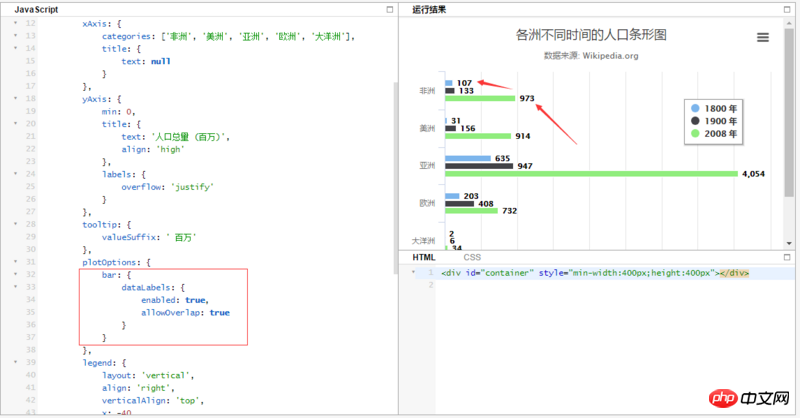
Le contenu affiché derrière le graphique à barres highcharts est contrôlé par les éléments de la configuration des barres. Mais dans le graphique à colonnes, je souhaite également qu'il soit affiché à l'arrière, j'ai donc également configuré cet attribut, et le résultat est affiché dans la colonne. Existe-t-il un moyen de l'afficher à l'arrière ?

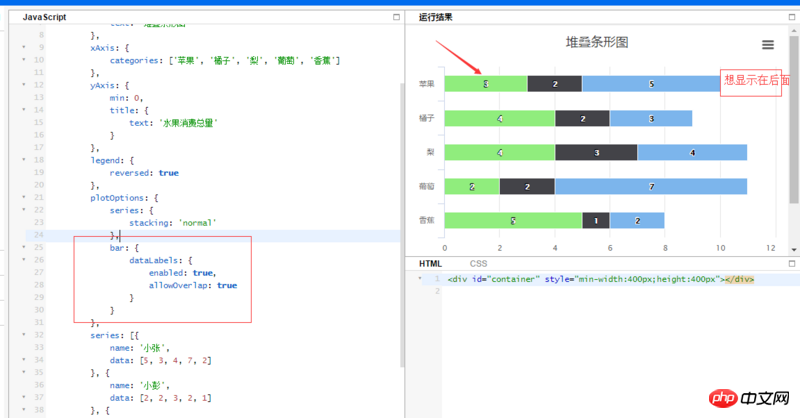
Je ne sais pas si l’effet que vous souhaitez afficher plus tard est l’effet que j’ai obtenu, je vais vous donner l’idée dans l’image ci-dessus.
Rendu
J'ai regardé son API et j'ai découvert qu'elle ne peut être affichée que dans les données. Il y a un alignement, mais il ne peut être que gauche/centre/droite. Il y a un style, qui peut réinitialiser le style, mais j'ai trouvé qu'il ne peut pas y parvenir. l'effet souhaité.
J'ai donc regardé cet exemple, Exemple J'ai trouvé que le total peut être clairement affiché derrière les données
La méthode de traitement n'est pas parfaite, mais elle peut être utilisée comme référence.
@Soumiao丶 Je vous suis très reconnaissant d'avoir pris le temps malgré votre emploi du temps chargé pour m'aider à examiner ce problème. Votre idée est très bonne. Je l'ai essayée et elle a fait exactement ce que je voulais, mais elle a toujours un défaut, c'est-à-dire que le contenu suivant est trop long et dépasse la plage de largeur, ce qui le rend invisible.