Texte de citation

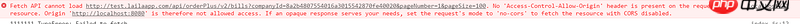
Des problèmes inter-domaines sont survenus après avoir utilisé Fetch dans React. J'ai lu des informations en ligne et certains ont dit d'ajouter --disable-web-security au répertoire Google Chrome pour désactiver la même source ou quelque chose du genre. Échoué!
Ensuite, quelqu'un a dit que http-proxy-middleware pouvait être ajouté mais qu'un fichier de configuration était requis. Après avoir beaucoup lu, j’ai découvert que je ne savais pas comment le configurer.
Quelqu'un peut-il m'envoyer une configuration simple et facile à comprendre ? Merci
var path = require('path')
var webpack = require('webpack')
var cssnext = require('postcss-cssnext')
module.exports = {
résolution : {
extensions: ['', '.js']},
entrée : [
'intl',
'intl/locale-data/jsonp/zh-Hans-CN',
'babel-polyfill',
'./src/index'],
sortie : {
path: './dist',
publicPath: '/static/orderplus/',
filename: 'bundle.js'},
module : {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015-loose', 'stage-0', 'react']
}
}, {
test: /\.(jpg|png)$/,
loader: 'file?name=img/[hash].[ext]!img?minimize',
}, {
test: /\.css$/,
loader: 'style?singleton!css?modules&importLoaders=1&localIdentName=[hash:base64:5]&-autoprefixer!postcss'
}]},
postcss : [cssnext({navigateurs : '> 1%, 2 dernières versions, iOS 8.1'})],
imagemin : {
jpegtran: {
progressive: true,
arithmetic: false
},
optipng: { optimizationLevel: 5 },
pngquant: {
floyd: 0.5,
speed: 2
},
svgo: {
plugins: [
{ removeTitle: true },
{ convertPathData: false }
]
}},
plugins : [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.DedupePlugin(),
new webpack.optimize.UglifyJsPlugin({compress: {warnings: false}}),
new webpack.DefinePlugin({'process.env': {'NODE_ENV': JSON.stringify('production')}}),
new webpack.ProvidePlugin({fetch: 'imports?this=>global!exports?global.fetch!whatwg-fetch'})]
}
La meilleure configuration CORS côté serveur
Solution AJAX POST&Cross domaines - CORS