Ce que je veux réaliser, c'est que lorsque l'axe de défilement défile jusqu'à la zone spécifiée, le petit numéro de série passe à la couleur spécifiée, et en même temps la page défile jusqu'à la zone correspondant au petit numéro de série lorsque le petit numéro de série correspondant. lorsque le numéro de série est cliqué en même temps, vous pouvez également faire défiler jusqu'à la zone spécifiée. En même temps, le petit numéro de série prend la couleur spécifiée et un problème survient lors du simple défilement, il n'y a pas de problème, mais lorsque le le numéro de série correspondant est cliqué et saute vers la zone spécifiée, l'événement de clic et l'événement de défilement se produisent en même temps, car le clic Pour passer à la position spécifiée, un événement de défilement sera également déclenché à ce moment, la couleur de. le petit numéro de série sera rendu plusieurs fois
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".cirle")
$(window).on('scroll',function(){
var st=$(this).scrollTop();$.each(circle,function(){
if(st>=$($(this).attr("scrollto")).offset().top){
$(this).addClass("active").siblings().removeClass("active");}
})
});
circle.click(function() {
$('body,html').animate({
scrollTop: $($(this).attr('scrollto')).offset().top
}, 500);
$(this).addClass("active").siblings().removeClass("active");
})
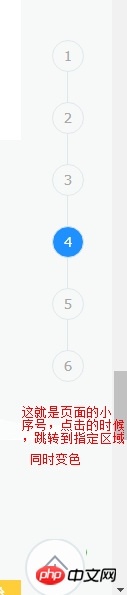
截图如下

La question que je veux poser est : lorsque la page reste au numéro de série 1 et que je clique sur le numéro de série 2, cela changera la couleur de fond du numéro de série 1 avant de changer la couleur de fond du numéro de série 2. L'effet visuel est particulièrement bad. , c'est-à-dire rendre d'abord le numéro de séquence précédent, puis passer au numéro de séquence spécifié. Il y a un processus de rebond. La raison de ce phénomène est if(st>=$($(this).attr("scrollto. ")).offset ().top) Cette condition est due au fait que lorsque vous cliquez sur le numéro de série 2, la condition du numéro de série 1 sera définitivement remplie. Lorsque vous cliquez sur 3, le haut de la page satisfera définitivement 1 et 2 Comment pouvons-nous empêcher ce phénomène de se produire, ah ?
Encapsulez la fonction à déclencher lorsqu'un événement de défilement se produit. Liez cette fonction au début, dissociez-la lorsque vous cliquez dessus et reliez cette fonction à l'événement de défilement dans la fonction de rappel une fois le mouvement de clic terminé.
Je n'ai pas lu attentivement la question, donc je ne sais pas s'il est possible de donner une idée. L'ajout d'un
flag参数判断。比如当检测到当前click事件正在执行,那么clickLock=true,此时在scroll事件中增加一个检测,如果clickLock==true的时候就return不执行scroll函数的逻辑。这样就能在执行click事件同时不执行scroll事件。scrollà l'événement peut également être exécuté normalement seul. Bien que l’idée de lier et de dissocier un événement à plusieurs reprises puisse résoudre le problème, elle n’est pas très bonne en termes de performances.