<Tabs defaultActiveKey="1" onChange={this.callback}>
<TabPane tab="基础编目" key="1"><BaseCatalog appData={this.baseIF}/></TabPane>
<TabPane tab="自定义编目" key="2"><CustomCatalog appData={this.customIF}/></TabPane>
</Tabs>

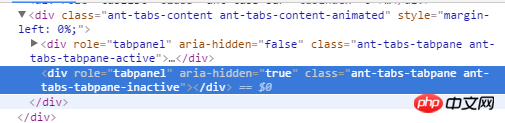
Dans ce cas, le composant BaseCatalog est rendu, mais le CustomCatalog ne sort pas. Si vous cliquez manuellement sur le deuxième onglet, le CustomCatalog sortira, et ce sera normal à partir de maintenant. Existe-t-il un moyen de faire en sorte que ces deux éléments soient affichés dès le début ?
Je l'ai résolu moi-même, merci