
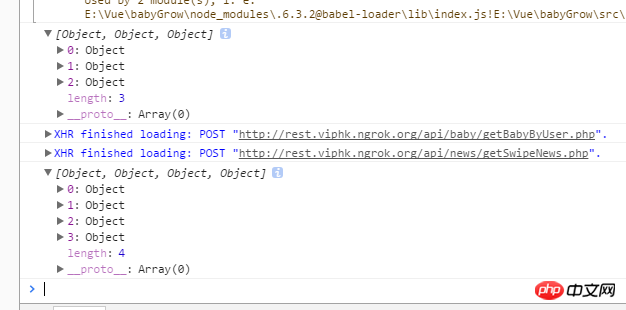
Il s'agit de la valeur initiale transmise. Chaque fois que la page est chargée, la valeur sera récupérée du stockage local, s'il y en a, elle sera transmise directement en même temps, elle sera transmise au serveur. demandez des informations sur l'actualité, mettez à jour this.news et transmettez-le à nouveau à ce moment-là. La nouvelle valeur du composant swipe ne déclenchera pas la mise à jour du dom et les images du carrousel resteront les mêmes. Pourquoi ? La console affiche que la valeur des nouvelles entrantes a effectivement changé. Ne devrait-elle pas déclencher une mise à jour du DOM de manière réactive ?
data(){
return{
news:localStorage.getItem("news")
}
}getSwipePictrue:function(){
this.axios.post("News.php").then((res)=>{
if(res.data.errCode=='1'){
_this.news=JSON.stringify(res.data.news)
localStorage.setItem('news',JSON.stringify(res.data.news))
}
})
}
Soudain, j'ai découvert que le DOM était mis à jour, mais que le plug-in Swipe ne fonctionnait pas correctement.

Je résout toujours des problèmes qui n’existent pas, je suis ivre.
Add observer:true, observeParents:true à la configuration du swiper. Activez le mode observateur et il surveillera dynamiquement les changements dans votre swiper. Reportez-vous à l'API pour plus de détails. Un programmeur fidèle, Notonce.
_this Où essayer var _this = this;
Essayez d'écouter les données obtenues de manière asynchrone dans le composant swipe
this.swipe comme données réelles du composant swipe
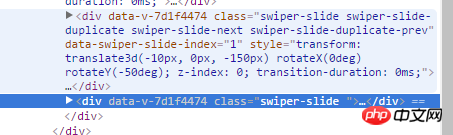
J'ai rencontré le même problème. Mon problème est que lorsque je change de données et mets à jour le dom, il sera mis à jour en conséquence, seul l'index du dernier dom swiper-slide est 0, et les autres sont normaux. , ce qui est incroyable ! Vérifiez que les données de vue sont mises à jour mais lorsqu'elles sont tapées dans le dom, elles sont 0 ;
![Téléchargement des photos...]