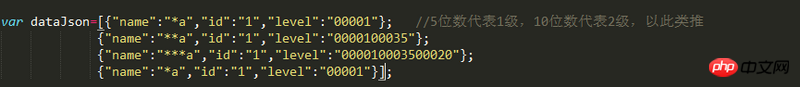
Il existe un élément de données avec une telle structure. Il existe de nombreux éléments. Nous devons juger la série en fonction de la longueur du niveau et générer les données json du résultat de l'arborescence DMO. ?

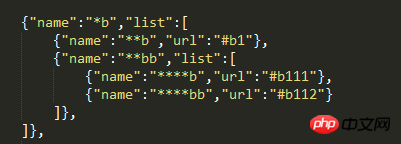
Produit probablement la structure suivante, qui n'est qu'un des objets du tableau. 
Vous ne pouvez pas écrire de code dans cet exemple, veuillez partager vos réflexions.
Trier par niveau en premier
Créez un objet pour le résultat
Maintenir un autre tableau pour chaque niveau de liste
Puis poussez
Une question à considérer est de savoir comment y faire face si le niveau intermédiaire n'existe pas
//La solution est comme ci-dessus, le code n'est pas écrit par moi