Le fichier CSS devant être importé, il est traité sous la forme d'une chaîne en js.
Utilisation de raw-loader pour tester et lire les fichiers txt, css et js, seule la lecture css a échoué, veuillez le résoudre. Seule la couleur d'arrière-plan du corps est définie dans le fichier CSS.

import str from 'raw-loader!./style.css';
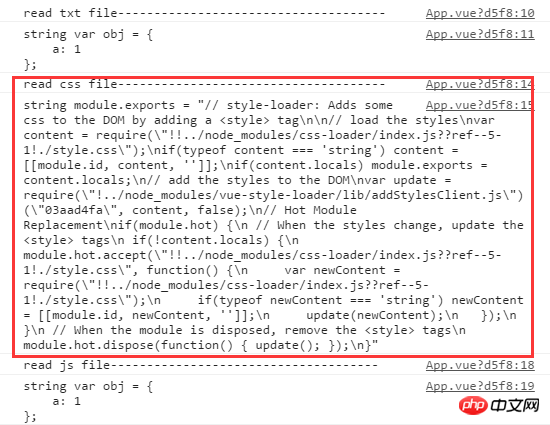
console.log('read css file-------------------------------------');
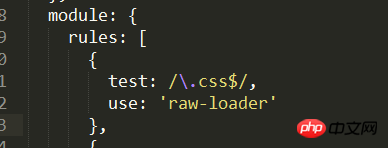
console.log(typeof str, str);Configuré dans webpack.base.conf.js

configuration du webpack
Importer des fichiers CSS dans index.js
Exécuter les résultats
Bonne réponse à l'étage
L'importation est simplement suivie du nom du fichier CSS, et webpack utilisera automatiquement raw-loader pour le traiter en fonction du nom de suffixe du fichier