Après avoir regardé le didacticiel ES6 de Ruan Yifeng, je ne comprends pas très bien l'optimisation des appels de fin.
Je voudrais demander comment surveiller les changements de mémoire dans Chrome.
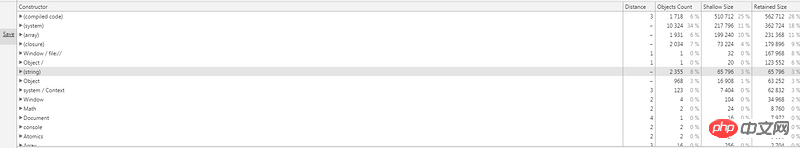
J'ai vérifié la mémoire dans Prendre un instantané du tas en mémoire, 
Mais je ne sais pas sur quelle partie des données je dois me concentrer.
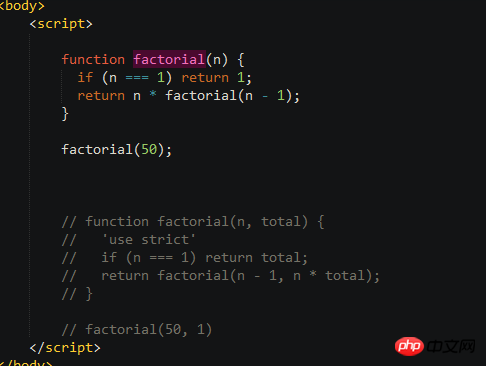
Le code est tel qu'indiqué sur l'image :

L'affiche peut utiliser Take Heap Snapshot pour vérifier l'utilisation de la mémoire, ce qui est vraiment bien par rapport à JS. Malheureusement, cela n'est pas visible du tout, car le moteur V8 ne semble pas utiliser le schéma d'optimisation des appels de queue.
Syntactic Tail Calls (STC) est actuellement en phase 0 Draft.
D'un point de vue technique, la V8 peut pleinement implémenter l'optimisation des appels de fin, mais pour diverses raisons, principalement le traçage de la pile d'exceptions, la V8 n'utilise pas STC.
Ceci est spécifiquement abordé dans ma conférence SF : les programmeurs front-end doivent connaître certaines connaissances du V8.
Bien que cette spécification soit encore une ébauche, nous avons des raisons de croire qu'elle entrera définitivement dans la norme ES dans un avenir proche.
Références
Discussion et spécification pour un opt-in syntaxique explicite pour les appels de queue
Appels de queue syntaxique