J'ai récemment commencé à utiliser antd-mobile. J'ai découvert que si je l'utilise directement, les composants sont très volumineux et sérieusement incompatibles avec les exemples donnés.
Par exemple, j'ai regardé le code source de la barre de tabulation et la hauteur par défaut est de 100 px.
lib/tab-bar/style/index.less 127:
height: @tab-bar-height;//@tab-bar-height实际上是100pxCertains autres sont également trop gros.
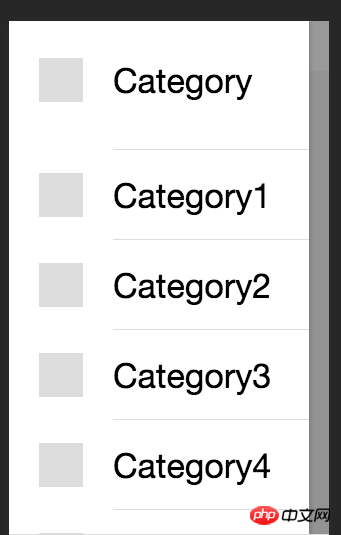
Par exemple : 
De plus, je viens de copier et coller l'exemple directement après avoir configuré webpack et babelrc pour le contenu lié à npm.
Excusez-moi, quel est le problème ? Quelqu'un sait-il ?
antd possède sa propre solution de compatibilité d'écran HD, vous devez définir correctement la fenêtre d'affichage.
Voir : Paramètres de la solution "HD" pour antd mobile 0.8 ou supérieur
Rejoignez
<meta name="viewport" >et définissez correctement sa valeur d'attribut