Tout comme le titre
J'utilise ajax pour demander des données inter-domaines sur la pageajax请求跨域下的数据
这是我要代理的地址,本地服务是locahost:1983
但是请求不到总是走errorC'est l'adresse que je souhaite proxy, le service local est locahost:1983
erreur Que se passe-t-il ?
var apiProxy = proxyMiddleware('/v2', { target: 'https://api.douban.com',changeOrigin: true });
app.use('/v2/*', apiProxy);$.ajax({
type: "get",
url: "http://localhost:1983/v2/book/search?q=javascript&alt=json&callback=fn1&start=" + (opage++) + "&count=20",
success: function(data) {
var odata = data.books;
var ohtml = "";
for (var i = 0; i < odata.length; i++) {
ohtml += "<li><img src=" + odata[i]["images"]["small"] + "><p>" + odata[i]["title"] + "</p></li>";
}
$("#special").append(ohtml);
},
error: function() {
alert("出错");
}
});控件台报的错

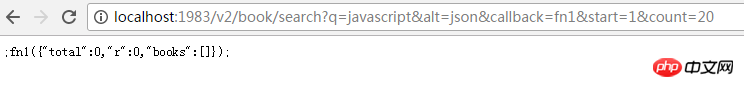
浏览器打开链接显示

Cependant, vous demandez toujours api.douban.com sur plusieurs domaines. Bien sûr, ajax est toujours en erreur
Je suis revenu plusieurs fois sur ce problème : /q/10...