
Le concepteur m'a demandé d'utiliser l'image png qu'il a fournie si elle n'était pas compatible avec svg, et si elle était compatible avec svg, utilisez svg Concernant ce problème de compatibilité, j'ai vu le blog de Zhang Xinxu écrit comme suit.
<svg width="96" height="96">
<image xlink:href="svg.svg" src="svg.png" width="96" height="96" />
</svg>
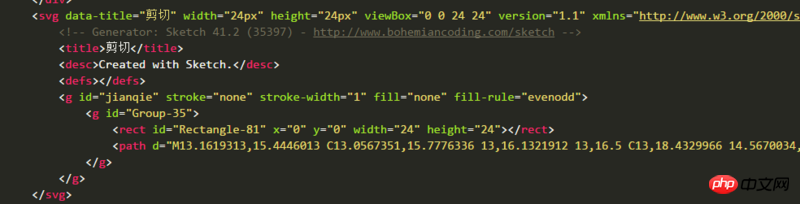
Cependant, j'ai découvert que si j'écris comme ceci et que je déplace la souris vers le svg et que je définis la couleur de remplissage, cela n'aura aucun effet. J'utilise maintenant les balises SVG pour écrire comme indiqué ci-dessous
Il est possible de changer la couleur en écrivant comme ça, mais comment la rendre compatible en écrivant comme ça ? . Comment dois-je le gérer pour que, peu importe s'il est compatible avec SVG ou incompatible avec SVG et utilise des images, il puisse changer de couleur après le passage de la souris. Merci les amis
Habituellement, une incompatibilité se produit dans IE. Si vous souhaitez résoudre le problème de compatibilité d'IE, vous pouvez réellement utiliser quelque chose comme <!--[if lt IE]>. Utilisez ensuite CSS pour supprimer le svg ou l'image
display:none.Une approche plus spécifique est la suivante : utilisez <!--[if lt IE x]> pour ajouter des classes à la balise html. Quant à la compatibilité SVG, vous devez vérifier Puis-je utiliser.
Lorsque vous utilisez xlink:href, dans le fichier ou le symbole svg externe référencé, modifiez simplement les attributs (remplissage, etc.) qui doivent être hérités du parent pour hériter.