Utilisez la méthode jwt pour vérifier et ajouter une autorisation dans l'intercepteur, mais elle ne peut toujours pas être ajoutée. Quel est le problème ?
Le code de l'intercepteur est le suivant
request : function(config){
config.withCredentials = true;
//演示token
var token = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwczovL3NhbXBsZXMuYXV0aDAuY29tLyIsInN1YiI6ImZhY2Vib29rfDEwMTU0Mjg3MDI3NTEwMzAyIiwiYXVkIjoiQlVJSlNXOXg2MHNJSEJ3OEtkOUVtQ2JqOGVESUZ4REMiLCJleHAiOjE0MTIyMzQ3MzAsImlhdCI6MTQxMjE5ODczMH0.7M5sAV50fF1-_h9qVbdSgqAnXVF7mz3I6RjS6JiH0H8';
config.headers.Authorization = 'bearer ' + token;
return config;
},
En-tête de requête
OPTIONS /index.php?s=/Content/homepage&page=1 HTTP/1.1
Host: api.yyxx.net
Connection: keep-alive
Access-Control-Request-Method: GET
Origin: http://h5.yyxx.net
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1
Access-Control-Request-Headers: authorization
Accept: */*
Referer: http://h5.yyxx.net/
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6,zh-TW;q=0.4
Je ne peux toujours pas apporter le jeton. S'il vous plaît, dites-moi quel est le problème.
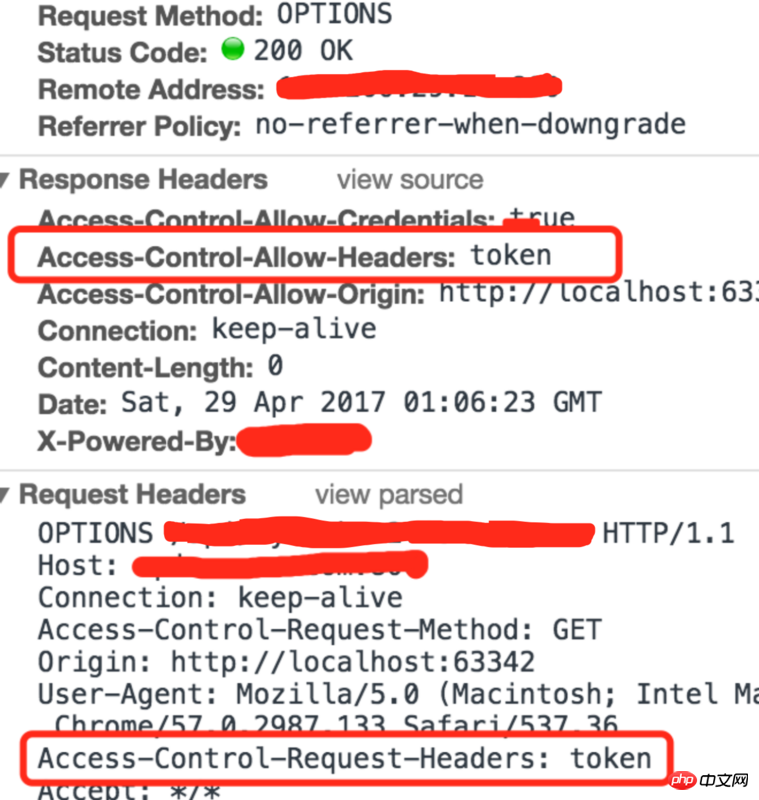
Il est recommandé de le lire en premier - Contrôle d'accès MDN-HTTP (CORS). L'en-tête de réponse de votre requête OPTIONS doit renvoyer l'en-tête
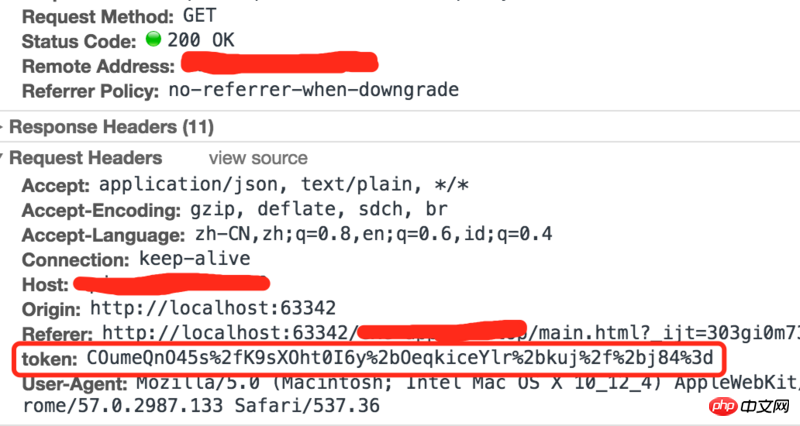
.Access-Control-Allow-Headers: authorizationEnfin, jetez un œil aux deux images suivantes :Demande d'options

Obtenir la demande