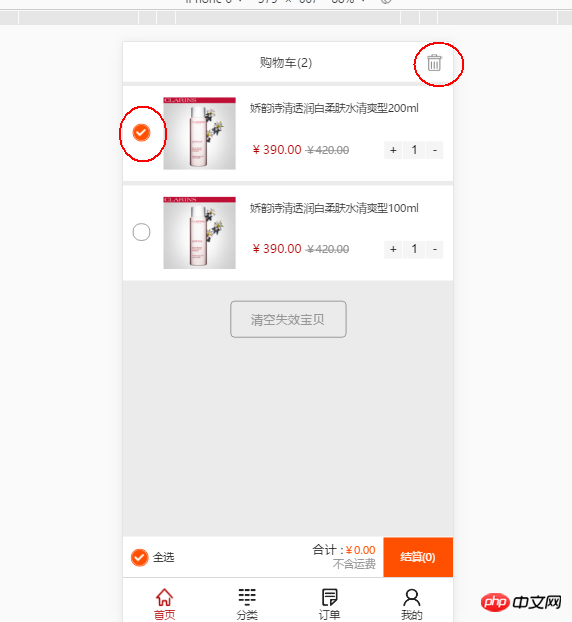
Comment supprimer l'élément sélectionné en cliquant sur un bouton ?
<p class="Shopping_car" ng-app="myApp" ng-controller="myCon">
<p class="headerW">
<p class="header">
购物车(2)
<span class="trash_can" ng-click="remove($index)"></span>
<br clear="all"/>
</p>
</p>
<p class="mainbody">
<ul>
<li class="product_li" ng-class="{on:x.onSw}" ng-hide="x.li_hide" ng-repeat="x in products_mes">
<p class="li_center">
<p class="select_btn" ng-click="toggleC($index)"></p>
<p class="goods_part">
<p class="leftbox">
<img src="{{x.products_img}}" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">{{x.content}}</p>
<p class="price_area">
<span class="new_money">{{x.newMoney}}</span>
<span class="old_money">{{x.oldMoney}}</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<li class="lost" ng-hide="sw">
<p class="li_center">
<p class="select_btn"></p>
<p class="lose">失效</p>
<p class="goods_part">
<p class="leftbox">
<img src="img/product.png" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">娇韵诗清透润白柔肤水清爽型200ml</p>
<p class="price_area">
<span class="new_money">¥390.00</span>
<span class="old_money">¥420.00</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<script>
var app=angular.module("myApp",[]);
app.controller("myCon",function($scope){
$scope.sw=false;
$scope.disappear=function(){
$scope.sw=true;
};
$scope.products_mes=[
{
onSw:false,
content:"娇韵诗清透润白柔肤水清爽型200ml",
newMoney:"¥390.00",
oldMoney:"¥420.00",
products_img:"img/product.png"
},
{
onSw:false,
content:"娇韵诗清透润白柔肤水清爽型100ml",
newMoney:"¥390.00",
oldMoney:"¥420.00",
products_img:"img/product.png"
}
];
$scope.products_mes.onSw=false;
$scope.toggleC=function($index){
$scope.products_mes[$index].onSw=!$scope.products_mes[$index].onSw;
var index = $scope.products_mes.indexOf($index);
if($scope.products_mes[$index].onSw){
}
};
$scope.delProds =[];
});
</script>
Cliquez sur le bouton .trash_can pour masquer la balise li sélectionnée 
Créez un tableau vide pour stocker l'index des données que vous devez supprimer, comme delProds
Ajoutez ng-click à votre case à cocher
Lorsqu'il est déclenché, poussez l'index de ce produit vers le tableau delProds lorsqu'il est jugé vrai
Quand il est faux, supprimez-le de delProds
Ensuite, lorsque vous cliquez sur le bouton Supprimer, supprimez simplement toutes les données avec le numéro de série correspondant
Utilisez splice(), tel que products_mes.splice(subscript, 1) pour supprimer un élément du tableau
var index = products_mes.indexOf(data);
products_mes.splice(index,1);
data : pour l'objet sélectionné