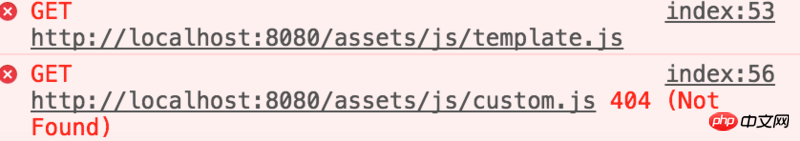
Pour les projets construits via Angular cli, js et css dans les actifs sont introduits dans index.html, mais les css et js correspondants ne peuvent pas être trouvés après l'exécution
Méthode d'introduction index.html
<script type="text/javascript" src="assets/js/template.js"></script>
<script type="text/ javascript" src="assets/js/custom.js"></script>

Il se peut qu'il y ait un problème avec le fichier de configuration emballé à l'aide de webpack.
J'ai suivi https://angular.cn/docs/ts/la...
{
test: /\.js$/,
loader: 'jsx-loader?harmony',
exclude: /node_modules/
},Cette partie a été ajoutée par moi plus tard
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = require('./helpers');
module.exports = {
entry: {
'polyfills': './src/polyfills.ts',
'vendor': './src/vendor.ts',
'app': './src/main.ts'
},
resolve: {
extensions: ['.ts', '.js']
},
module: {
rules: [
{
test: /\.ts$/,
loaders: [{
loader: 'awesome-typescript-loader',
options: { configFileName: helpers.root('', 'tsconfig.json') }
} , 'angular2-template-loader']
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.js$/,
loader: 'jsx-loader?harmony',
exclude: /node_modules/
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[hash].[ext]'
},
{
test: /\.css$/,
exclude: helpers.root('src', '/'),
loader: ExtractTextPlugin.extract({ fallbackLoader: 'style-loader', loader: 'css-loader?sourceMap' })
},
{
test: /\.css$/,
include: helpers.root('src', '/'),
loader: 'raw-loader'
}
]
},
plugins: [
// Workaround for angular/angular#11580
new webpack.ContextReplacementPlugin(
// The (\|\/) piece accounts for path separators in *nix and Windows
/angular(\|\/)core(\|\/)(esm(\|\/)src|src)(\|\/)linker/,
helpers.root('./src'), // location of your src
{} // a map of your routes
),
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor', 'polyfills']
}),
new HtmlWebpackPlugin({
template: 'src/index.html'
})
]};
Tout d'abord, permettez-moi de corriger qu'Angular cli ne vous oblige à effectuer aucune configuration liée au webpacker, donc à en juger par le titre Il peut y avoir un problème avec le fichier de configuration emballé à l'aide de webpack. Il n'est pas nécessaire de faire quoi que ce soit après ce paragraphe.
OK, revenons au sujet.
assetsest utilisé comme répertoire de ressources indépendant. En d'autres termes, qu'il s'agisse deng serveou deng build, au final,. >assets est copié (ou mappé) directement.assets是做为独立资源目录,换句话说不管是ng serve还是ng build最后都是直接将assets文件夹直接复制(或映射)过去。那么很明显你请求的是一个404,那就说明没有把
assets/js目录下的没有这些文件。以上是解决你的问题。
但,真正的不应该这么做。
光从名称上看就知道你引入了一些第三方库,那这些第三方应该放在
Ensuite, il est évident que ce que vous avez demandé est un 404, ce qui signifie qu'il n'y a pas ces fichiers dans le répertoire.angular-cli.jsonassets/js.
Ce qui précède est la solution à votre problème. 🎜 🎜Mais vous ne devriez vraiment pas faire ça. 🎜 🎜Juste par le nom, vous pouvez dire que vous avez introduit des bibliothèques tierces, et ces tierces parties doivent être configurées dans.angular-cli.json. 🎜 🎜C'est tout. 🎜Vérifiez d’abord si le chemin est correct. Vous pouvez coller le chemin et voir.