`
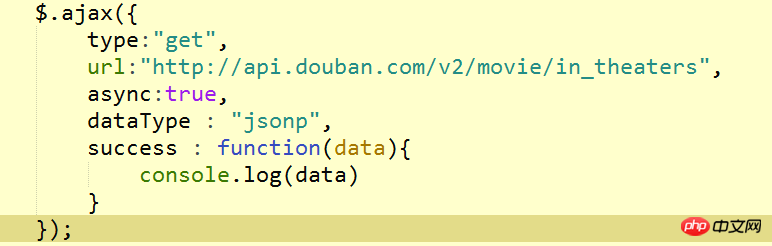
Dans jquery, les données inter-domaines peuvent être utilisées dans la fonction success. Le principe est d'utiliser le src de la note de script pour ajouter ?callback=func à l'url ; jq Une fonction globale temporaire...
`
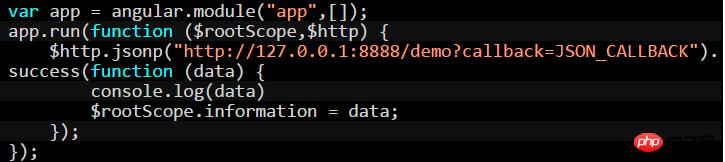
J'ai trouvé cette image sur Baidu en angulaire depuis longtemps. Le tutoriel disait qu'après avoir ajouté callback=JSON_CALLBACK à l'url (elle doit être écrite comme JSON_CALLBACK), lorsque le serveur répondra, la fonction de réussite sera exécuté Cependant, je l'ai fait et j'ai signalé une erreur. Compris !
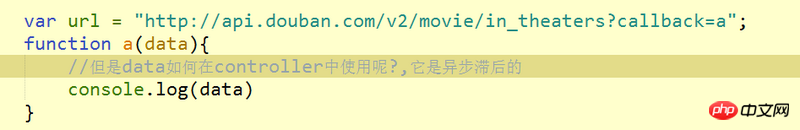
Ensuite, j'ai modifié le code comme suit, aucune erreur n'a été signalée et le cross-domain a réussi, mais ajax est asynchrone. Comment utiliser les données obtenues dans le contrôleur angulaire ?

.jsonp,服务器端是根据你后面callback的函数名,给你返回一段包装的json数据,并不一定就是JSON_CALLBACK, vous pouvez choisir le nom à volonté, mais votre fichier js doit avoir un nom de fonction cohérent. Vous pouvez lire cet articlejsonp
Le cross-domain doit être configuré en arrière-plan, cela n'a donc rien à voir avec le cross-domain angulaire. . .
Il existe de nombreuses façons, la plus élégante est d'en créer une
factory,或者service,whatever,返回一个对象,factory或service里异步请求数据,返回的数据存储到返回的对象下,属性名随你起,然后吧这个玩意注入到你想使用的controller里,但是因为是异步的,所以controller执行的时候可能返回的对象还是空,需要bind到$scope上才能自动更新。要不你可以随意一点,直接在controller里异步执行,回调里直接给到$scope.Si les données asynchrones doivent être affichées immédiatement, il est préférable de d'abord s'exécuter de manière asynchrone et d'initialiser angulaire dans le rappel.