var esmsApp = angular.module('esmsApp', [
// 外部库模块
'ui.router'
]);
esmsApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index', {
url: '/index',
views: {
'': {
templateUrl: '../view/index.html'
},
'header@index': {
templateUrl: '../view/header.html'
},
'content@index': {
templateUrl: '../view/content.html'
},
'footer@index': {
templateUrl: '../view/footer.html'
},
'modal@index': {
templateUrl: '../view/modal.html'
}
}
})
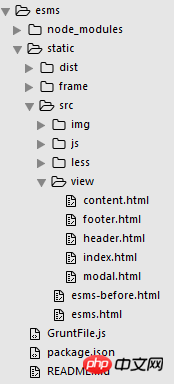
})Le schéma de structure du projet est le suivant : 
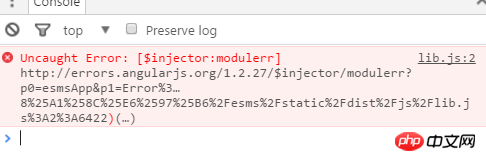
Message d'erreur : 
Je n'ai trouvé aucun problème avec la logique. Veuillez vérifier pourquoi le segment de programme ci-dessus a signalé une erreur
Votre erreur est une erreur de ponctuation. Regardez les guillemets, virgules, etc., ils ne sont peut-être pas dans ce programme
.Erreur d'injection de dépendance de module...
Si vous ne le connaissez pas, n'utilisez pas le package compressé et citez directement le code source, ce qui facilitera la résolution du problème.
Il ne semble y avoir aucun problème avec ce programme. Angularjs est plus sensible à la casse et a un statut pleine largeur et demi-largeur
.