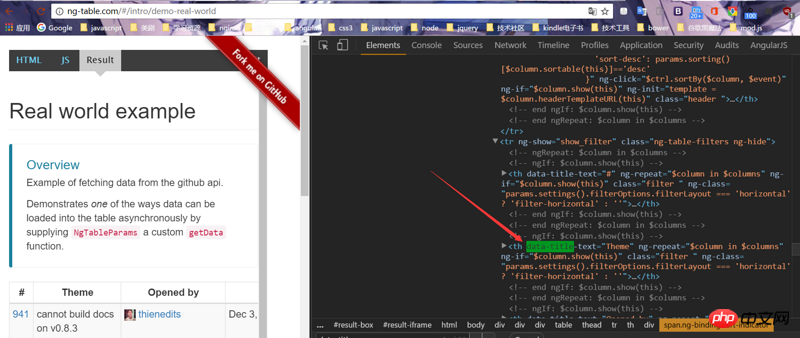
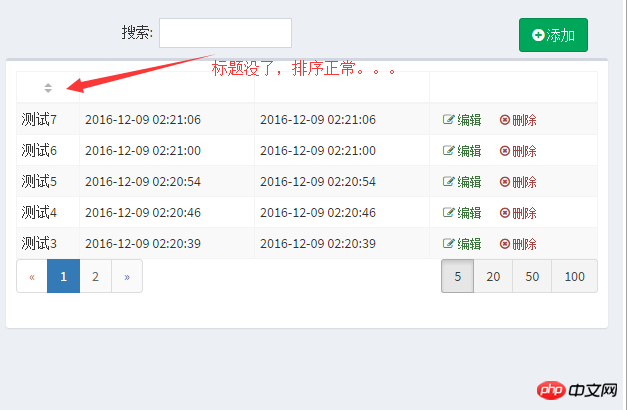
Comme mentionné. En utilisant ng-table, data-title est utilisé dans ng-repeat, mais le titre n'est pas affiché (les autres sont normaux). Comme indiqué ci-dessous :

Code de téléchargement :
// controller。 state中 controllerAs: posts
.controller('PostManageIndexCtrl', [
'$scope',
'$timeout',
'PostService',
'NgTableParams',
function ($scope, $timeout, PostService, NgTableParams) {
var self = this;
self.$injet = ["NgTableParams", "ngTableSimpleList"];
this.posts = {};
self.tableParams = createUsingFullOptions();
// init
function createUsingFullOptions() {
var initialParams = {
page: 1,
sorting: { created_at: "desc" },
count:5
};
var initialSettings = {
counts: [5, 20, 50, 100],
paginationMaxBlocks: 5,
paginationMinBlocks: 2,
getData: function(params) {
// console.log(PostService.fnGetPosts(params, $scope.filterValue));
return PostService.fnGetPosts(params, $scope.filterValue);
}
};
return new NgTableParams(initialParams, initialSettings);
}
//删除
self.fnDestroyPost = function (id) {
PostService.fnDestroyPost(id);
};
//筛选
$scope.$watch("filterValue", function () {
console.log('aaa');
self.tableParams.reload();
}, true);
}])
//接下来是html
<p class="row">
<p class="col-xs-12">
<p class="box">
<p class="box-body">
<table ng-table="posts.tableParams" class="table table-condensed table-bordered table-striped">
<tr ng-repeat="row in $data">
<td data-title="标题" sortable="'title'">[: row.title :]</td>
<td data-title="创建时间">[: row.created_at :]</td>
<td data-title="最后修改时间">[: row.updated_at :]</td>
<td data-title="操作">
<a style="margin:3px;" ui-sref="post.postManageEdit({postId:row.id})" class="X-Small btn-xs text-success ">
<i class="fa fa-edit"></i> 编辑
</a>
<a style="margin:3px;" ng-click="posts.fnDestroyPost(row.id)" class="delBtn X-Small btn-xs text-danger ">
<i class="fa fa-times-circle-o"></i> 删除</a>
</td>
</tr>
</table>
</p>
</p>
</p>
</p>
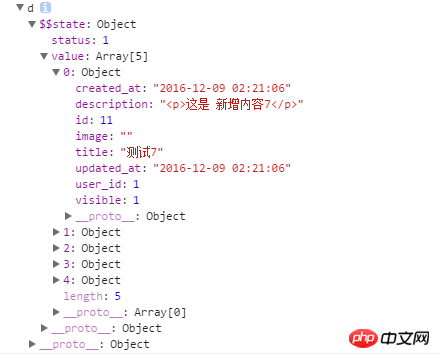
Les données de la console dans le contrôleur sont les suivantes

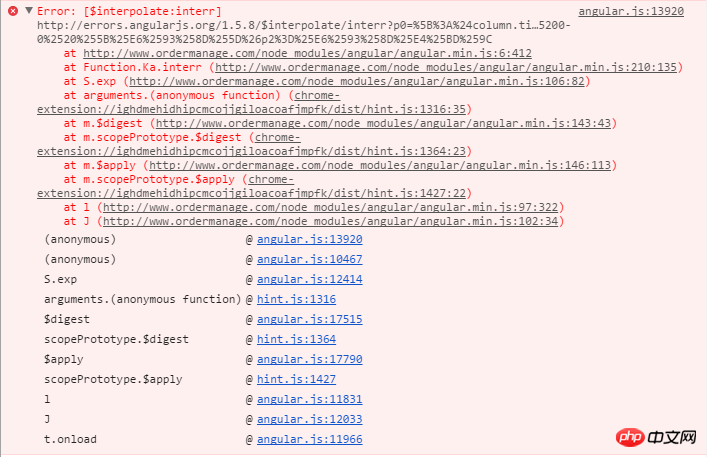
L'erreur signalée dans la console est la suivante :
 *n
*n
J'utilise ng-table-dynamic pour le titre au format self.cols et c'est bien mais je veux ajouter cette opération et ce contenu td et je ne sais pas comment l'ajouter.
S'il vous plaît, aidez-moi, merci beaucoup ! ! ! Inclinez-vous
data-title-text="'Bébé peut insérer du texte ici'"
ps : je n'arrivais pas à comprendre au début et je n'avais jamais utilisé ng-table auparavant. . . Je n'ai pas pu trouver les informations que j'ai trouvées. . Jusqu'à ce que je trouve le site officiel de ng-table. . .