Modèle de mise en page fractionnée SplitLayout
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
28 Feb 2018
Cette fois, je vais vous présenter le modèle de mise en page CSS. Quelles sont les précautions à prendre pour le modèle de mise en page CSS ? Ce qui suit est un cas pratique, jetons un coup d'œil.
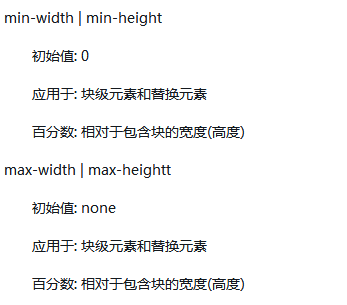
 Propriétés du modèle de boîte de mise en page CSS
Propriétés du modèle de boîte de mise en page CSS
28 Feb 2018
Cette fois, je vais vous apporter les attributs du modèle de boîte de la mise en page CSS. Quelles sont les précautions pour les attributs du modèle de boîte de la mise en page CSS ?
![[Notes CSS 7] Modèle de mise en page CSS](https://img.php.cn/upload/article/000/000/194/3cb3cf384f16be6b24ccea024c554d8b.jpg) [Notes CSS 7] Modèle de mise en page CSS
[Notes CSS 7] Modèle de mise en page CSS
29 Dec 2016
Une fois que nous avons compris les concepts de base et les types de modèles de boîtes du modèle de boîtes CSS, nous pouvons nous plonger dans le modèle de base de la mise en page des pages Web.
 Une introduction détaillée au modèle de mise en page flexible de boîte flexible CSS3 de mise en page réactive
Une introduction détaillée au modèle de mise en page flexible de boîte flexible CSS3 de mise en page réactive
21 May 2017
La mise en page a toujours été au centre de la conception de styles d'applications Web. Nos méthodes de mise en page traditionnelles sont basées sur le modèle de boîte et utilisent l'affichage, la position et le flottement pour la mise en page. Il existe certaines limites, telles que la mise en œuvre d'un centrage vertical adaptatif. mise en page réactive, CSS3 Introduction d'un modèle de mise en page élastique plus flexible. L'utilisation d'une mise en page élastique peut allouer efficacement l'espace d'un conteneur. Même si la taille de notre élément conteneur change, les éléments à l'intérieur peuvent ajuster sa taille pour s'adapter à l'espace. . Si vous souhaitez rendre un élément élastique La boîte est très
 Exemple d'analyse complète du modèle de mise en page CSS
Exemple d'analyse complète du modèle de mise en page CSS
07 Mar 2017
L'éditeur ci-dessous vous apportera une compréhension complète du modèle de mise en page CSS. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Comment utiliser le modèle de boîte flexible CSS flex dans la mise en page
Comment utiliser le modèle de boîte flexible CSS flex dans la mise en page
30 May 2020
Modèle de boîte traditionnel : nous utilisons tous le modèle de boîte pour la disposition générale. Les éléments de ligne sont disposés via un positionnement flottant. Les éléments de bloc en ligne n'occupent pas une seule ligne. Mais certaines configurations particulières sont difficiles à mettre en œuvre. Par exemple, le centrage vertical, nous devons donc utiliser le modèle de boîte flexible.
 Comment importer la mise en page du modèle CAO
Comment importer la mise en page du modèle CAO
10 Mar 2021
Comment importer la mise en page du modèle CAO : ouvrez d'abord le logiciel et entrez dans l'espace de mise en page, puis dessinez les graphiques dans le modèle, puis cliquez sur la mise en page en bas, double-cliquez sur l'espace vide à l'intérieur de la mise en page pour ajuster la taille et position des graphiques ; enfin double-cliquez sur l'espace vide en dehors de la mise en page, l'espace OK, répétez l'opération et entraînez-vous.
 Le principe de mise en œuvre du modèle en vue
Le principe de mise en œuvre du modèle en vue
30 Apr 2024
Le modèle dans Vue.js est un attribut de données lié dans les deux sens. Son principe de mise en œuvre est basé sur le détournement de données, le mode observateur et le mode publication-abonnement : Vue surveille les modifications des données du modèle via le détournement de données et détecte les changements via les fonctions getter et setter. Utilisez le modèle d'observateur pour organiser les écouteurs de données et informer les abonnés du contenu mis à jour lorsque la valeur du modèle change. Utilisez le modèle de publication-abonnement pour coordonner le processus de mise à jour. Lorsque la valeur du modèle change, une notification est publiée et l'abonné met à jour la vue après avoir reçu la notification. Cela simplifie la liaison des données, améliore la réactivité et améliore la maintenabilité du code.
 Superbe plug-in jQuery de mise en page réactive Freetile.js_jquery
Superbe plug-in jQuery de mise en page réactive Freetile.js_jquery
16 May 2016
Avec la popularité des pages plates, de plus en plus de sites Web commencent à utiliser une mise en page réactive. En tant qu'excellent travailleur frontal, vous devez le maîtriser. Ici, je recommande un plug-in jQuery pour une mise en page réactive.


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.