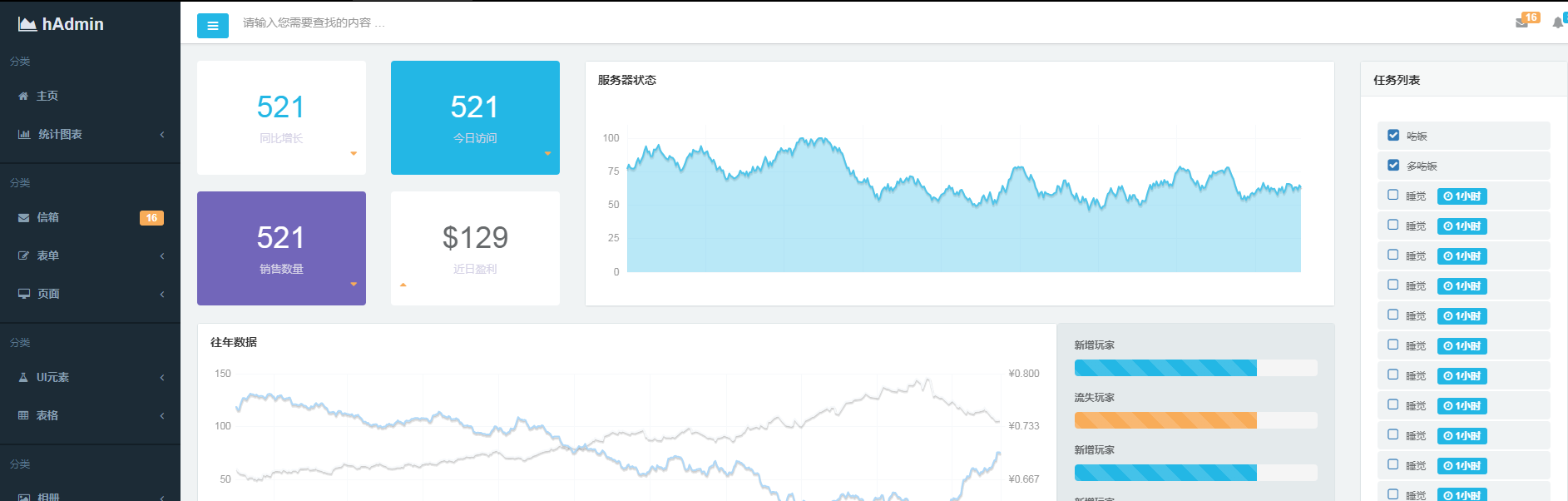
Modèle d'arrière-plan hAdmin
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment ajouter une couleur d'arrière-plan aux lignes du tableau bootstrap
Comment ajouter une couleur d'arrière-plan aux lignes du tableau bootstrap
23 Jul 2019
La table d'amorçage peut définir la couleur d'arrière-plan de la ligne spécifiée en appelant le style par défaut d'amorçage, par exemple en utilisant la fonction rowStyle(), dont une partie est return { classes: classes[index / 2] }.
 6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
08 May 2020
Un bon modèle de gestion d'arrière-plan est très important lorsque nous gérons le site Web. Un bon arrière-plan de site Web peut nous permettre de gérer notre site Web plus facilement et plus rapidement. L'article suivant recommande 6 superbes modèles de système de gestion d'arrière-plan d'amorçage pour tout le monde. être téléchargé gratuitement!
 Le mini-programme implémente une analyse de modèle interactive avec des données d'arrière-plan, ce qui facilite le démarrage
Le mini-programme implémente une analyse de modèle interactive avec des données d'arrière-plan, ce qui facilite le démarrage
04 Aug 2018
L'interaction entre le mini programme et l'arrière-plan est réalisée de cette manière. Oups, j'ai enfin fini de recevoir toutes les données. Après avoir regardé l'API officielle, je ne sais toujours pas comment faire. J'ai demandé aux seniors de l'entreprise et ils m'ont directement écrit un modèle :
 Quelle interface utilisateur le bootstrap utilise-t-il ?
Quelle interface utilisateur le bootstrap utilise-t-il ?
27 Jul 2019
Il existe de nombreux types d'interfaces utilisateur d'amorçage. Voici 5 interfaces utilisateur recommandées pour vous : 1. modèle back-end d'amorçage inspinia. 2. administrateur astucieux. 3. administrateur intelligent. 4. administrateur des couleurs. 5. quillpro.
 Comment changer la couleur d'arrière-plan du texte dans InDesign Comment changer la couleur d'arrière-plan du texte dans InDesign
Comment changer la couleur d'arrière-plan du texte dans InDesign Comment changer la couleur d'arrière-plan du texte dans InDesign
09 May 2024
1. Tout d'abord, après avoir ouvert l'interface InDesign, utilisez l'outil Cadre rectangulaire pour dessiner le modèle de cadre 2. Cliquez ensuite sur l'outil Texte pour saisir du texte dans le cadre 3. Ensuite, ouvrez le panneau de couleurs pour modifier la couleur d'arrière-plan du cadre.
 jquery définit l'image d'arrière-plan d'un élément
jquery définit l'image d'arrière-plan d'un élément
28 May 2023
jQuery est une bibliothèque JavaScript populaire, principalement utilisée pour exploiter et interagir avec des éléments du modèle objet de document HTML (DOM). Sa syntaxe est concise et facile à utiliser, et elle est largement utilisée dans la conception Web et le développement interactif. Pour les concepteurs et développeurs Web, il est souvent nécessaire de définir le style des éléments via jQuery, ce qui inclut la définition de l'image d'arrière-plan de l'élément. Dans jQuery, vous définissez une image d'arrière-plan en définissant le style CSS de l'élément. Nous pouvons utiliser ` dans jQuery
 Comment changer la couleur d'arrière-plan dans PS Comment changer la couleur d'arrière-plan dans PS
Comment changer la couleur d'arrière-plan dans PS Comment changer la couleur d'arrière-plan dans PS
22 Feb 2024
Vous pouvez sélectionner la fonction de couleur dans l'interface de remplissage pour la modifier. Didacticiel Modèle applicable : Lenovo AIO520C Système : Windows 10 Professionnel Édition : Adobe Photoshop CC2021 Analyse 1 Sélectionnez d'abord le calque d'arrière-plan dans l'interface principale de PS. 2 Appuyez ensuite sur la touche de raccourci shift+f5 et l'interface de remplissage s'ouvrira. 3 Cliquez ensuite et utilisez la flèche déroulante derrière pour sélectionner une option de couleur. 4Enfin, cliquez sur OK pour modifier la couleur d'arrière-plan. Supplément : Comment créer un nouveau calque de fond blanc dans PS 1. Ouvrez le logiciel PS et ouvrez une image dans PS à volonté. 2 Appuyez sur la touche de raccourci Ctrl+shift+n, puis remplissez-la de blanc. 3. Ou cliquez sur l'option Créer un nouveau calque et enfin remplissez-le de blanc. Résumer
 Comment changer la couleur d'arrière-plan dans pycharm
Comment changer la couleur d'arrière-plan dans pycharm
07 Dec 2023
Comment changer la couleur d'arrière-plan de pycharm : 1. Utilisez les paramètres du thème, sélectionnez « Éditeur » dans la boîte de dialogue des paramètres de PyCharm, sélectionnez votre thème préféré et cliquez sur « Appliquer » 2. Utilisez une couleur d'arrière-plan personnalisée, sélectionnez l'option « Éditeur » ; Dans la carte, cliquez sur « Arrière-plan », sélectionnez la couleur que vous aimez et confirmez ; 3. Utilisez les touches de raccourci pour modifier rapidement la couleur d'arrière-plan, appuyez sur la combinaison de touches « Ctrl+Alt+S » pour ouvrir la boîte de dialogue des paramètres, et sélectionnez la couleur du modèle comme ci-dessus. Attendez.
 Comment créer votre propre modèle d'amorçage
Comment créer votre propre modèle d'amorçage
21 Jun 2018
Cet article présente principalement des exemples de création de votre propre modèle d'amorçage. Les amis qui en ont besoin peuvent s'y référer.


Hot Tools

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement