Code source du site Web
Code source du site Web
 Modèle d'amorçage
Modèle d'amorçage
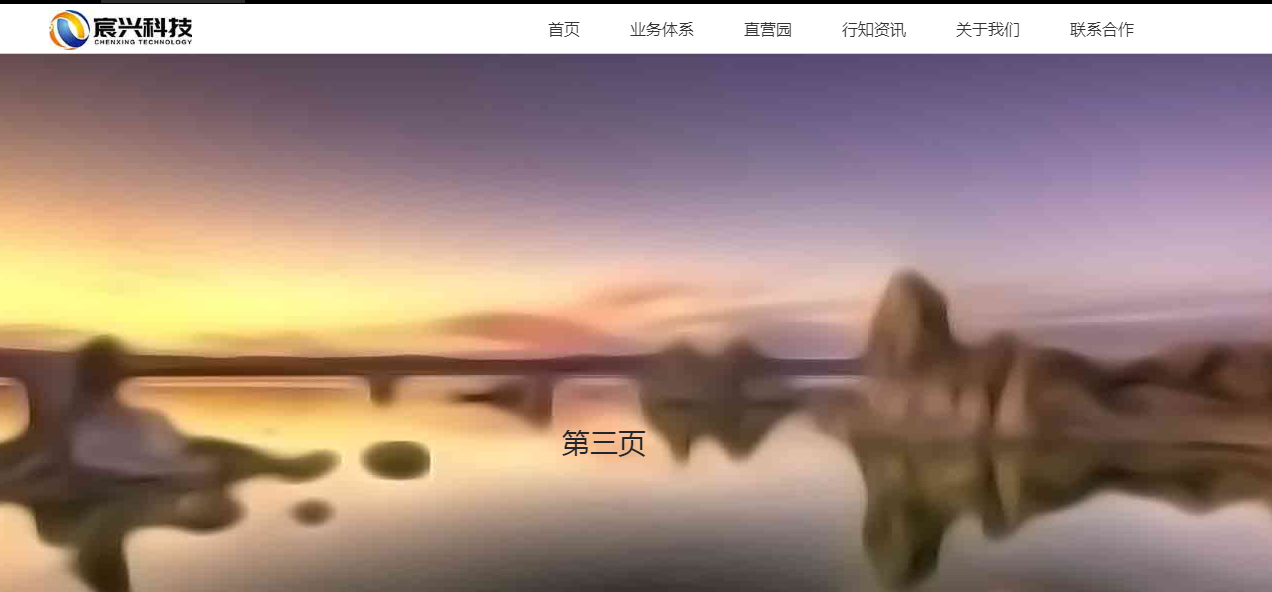
 modèle de défilement plein écran réactif pleine page
modèle de défilement plein écran réactif pleine page
modèle de défilement plein écran réactif pleine page
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Développement de plug-ins pleine page, étapes de tournage de page en plein écran, explication détaillée
Développement de plug-ins pleine page, étapes de tournage de page en plein écran, explication détaillée
17 Apr 2018
Cette fois, je vais vous expliquer en détail les étapes pour développer un tournage de page en plein écran à l'aide du plug-in Fullpage. Quelles sont les précautions à prendre pour développer un tournage de page en plein écran à l'aide du plug-in Fullpage. Voici un cas pratique, jetons un coup d'oeil.
 Comment implémenter une mise en page de défilement plein écran en utilisant HTML et CSS
Comment implémenter une mise en page de défilement plein écran en utilisant HTML et CSS
19 Oct 2023
Comment utiliser HTML et CSS pour implémenter une mise en page à défilement plein écran nécessite des exemples de code spécifiques. Avec le développement d'Internet, la conception des pages accorde de plus en plus d'attention à l'expérience utilisateur. La disposition par défilement plein écran est une méthode de conception courante qui peut rendre la page plus attrayante et offrir une expérience de navigation fluide à l'utilisateur. Si vous souhaitez apprendre à implémenter une mise en page de défilement plein écran à l'aide de HTML et CSS, cet article vous fournira des exemples de code spécifiques et des étapes d'implémentation. Avant de commencer, vous devez connaître les bases du HTML et du CSS et un peu plus.
 Conseils de mise en page CSS : bonnes pratiques pour obtenir des effets de défilement en plein écran
Conseils de mise en page CSS : bonnes pratiques pour obtenir des effets de défilement en plein écran
18 Oct 2023
Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de défilement en plein écran Dans la conception Web moderne, l'effet de défilement en plein écran est devenu une méthode d'interaction de page très populaire. Grâce au défilement plein écran, le contenu Web peut être modifié page par page, offrant ainsi aux utilisateurs une expérience plus fluide et visuellement riche. Cet article présentera quelques techniques de mise en page CSS pour aider les développeurs à mettre en œuvre les meilleures pratiques en matière d'effets de défilement en plein écran. Structure de mise en page HTML Avant de réaliser l'effet de défilement plein écran, vous devez d'abord créer une structure HTML de base. D'une manière générale, vous pouvez utiliser un
 Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
11 Jan 2017
Cet article présente principalement en détail la sortie du plug-in de défilement plein écran AlloyTouch. Il peut créer une page H5 fluide en 30 secondes. Il a une certaine valeur de référence.
 À propos de la méthode d'implémentation du défilement d'une seule page/plein écran similaire à la page complète dans js natif
À propos de la méthode d'implémentation du défilement d'une seule page/plein écran similaire à la page complète dans js natif
26 Jun 2018
Cet article présente principalement la méthode d'implémentation consistant à utiliser js natif pour obtenir un défilement plein écran similaire à celui d'une page complète. Je pense qu'il a une certaine valeur de référence pour que tous les amis dans le besoin puissent s'y référer. Ci-dessous, jetons un coup d’œil ensemble.
 Quelle interface utilisateur le bootstrap utilise-t-il ?
Quelle interface utilisateur le bootstrap utilise-t-il ?
27 Jul 2019
Il existe de nombreux types d'interfaces utilisateur d'amorçage. Voici 5 interfaces utilisateur recommandées pour vous : 1. modèle back-end d'amorçage inspinia. 2. administrateur astucieux. 3. administrateur intelligent. 4. administrateur des couleurs. 5. quillpro.
 Comment créer votre propre modèle d'amorçage
Comment créer votre propre modèle d'amorçage
21 Jun 2018
Cet article présente principalement des exemples de création de votre propre modèle d'amorçage. Les amis qui en ont besoin peuvent s'y référer.
 Comment télécharger gratuitement le modèle d'amorçage
Comment télécharger gratuitement le modèle d'amorçage
19 Jul 2019
Comment télécharger le modèle d'amorçage gratuitement : entrez dans l'interface d'aperçu du modèle, appuyez sur la barre d'outils F12 pour voir le dossier du site Web Frames et les images, scripts et styles requis. Nous pouvons télécharger ces fichiers en local de différentes manières, puis télécharger le modèle. modèle de page Web Allez simplement localement.
 6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
08 May 2020
Un bon modèle de gestion d'arrière-plan est très important lorsque nous gérons le site Web. Un bon arrière-plan de site Web peut nous permettre de gérer notre site Web plus facilement et plus rapidement. L'article suivant recommande 6 superbes modèles de système de gestion d'arrière-plan d'amorçage pour tout le monde. être téléchargé gratuitement!


Hot Tools

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement