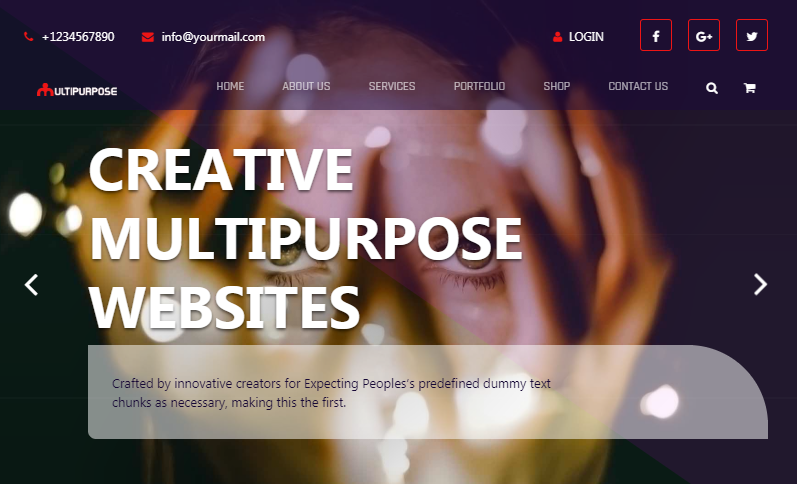
Modèle de page d'accueil de site Web réactif
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Oryi Site Web Office Portail de connexion OUYI Exchange du site Web officiel de la page d'accueil du site d'accueil de la page d'accueil
Oryi Site Web Office Portail de connexion OUYI Exchange du site Web officiel de la page d'accueil du site d'accueil de la page d'accueil
15 Feb 2025
La plate-forme de trading de devises numériques ouyi est connue pour ses fonctions complètes et un environnement commercial sûr et fiable. La plate-forme propose plus de 1 000 paires de trading, jusqu'à 0,1% de frais de négociation et des outils de trading avancés. Dans le même temps, OUYI a également mis en œuvre des mesures de sécurité multicouches, telles que l'authentification à deux facteurs et le stockage à froid, pour assurer la sécurité des fonds utilisateur et des données. En outre, la plate-forme prend en charge une variété de formulaires de négociation, tels que le trading au comptant, le trading de contrats, le trading à effet de levier et le trading de monnaie fiduciaire, pour répondre aux besoins des différents commerçants.
 Comment changer le modèle de page d'accueil du thème par WordPress
Comment changer le modèle de page d'accueil du thème par WordPress
20 Apr 2025
Étapes pour modifier le modèle de page d'accueil WordPress: Connectez-vous au tableau de bord WordPress. Allez sur Apparence & gt; éditeur de thème. Trouvez et sauvegardez le fichier "index.php". Mettre à jour les éléments du modèle de page d'accueil, y compris le titre, le contenu, la barre latérale et le pied de page. Enregistrez les modifications et prévisualisez-les.
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
01 Nov 2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Plateforme de connexion de change virtuel Entrée de page d'accueil du site Web officiel 2025
Plateforme de connexion de change virtuel Entrée de page d'accueil du site Web officiel 2025
12 Mar 2025
Cet article présente les dix principales plates-formes de trading de crypto-monnaie de Binance, OKX, Gate.io, Coinbase, Huobi Global, Kucoin, Kraken, Bitfinex, Gemini et Bitstamp. Ces plateformes ont leurs propres caractéristiques.
 Entrée de la page d'accueil du site officiel de Tiktok
Entrée de la page d'accueil du site officiel de Tiktok
03 Mar 2025
Entrée de la page d'accueil du site officiel de Tiktok: Commencez un merveilleux petit voyage vidéo! Cet article vous guidera comment accéder rapidement à la page d'accueil du site officiel de Douyin, y compris deux méthodes: l'accès directement à l'adresse officielle du site Web et la recherche via les moteurs de recherche. La page d'accueil du site officiel de Douyin offre une variété d'options de navigation telles que la populaire, la diffusion en direct et la même ville, et recommande des vidéos basées sur les intérêts des utilisateurs, prend en charge les fonctions de recherche et la connexion / enregistrement des utilisateurs. Même si vous ne vous connectez pas, vous pouvez parcourir la plupart des vidéos et des émissions en direct. Après vous être connecté, vous pouvez aimer, commenter, suivre, envoyer des messages privés, etc. pour profiter d'une expérience interactive plus riche. Venez sur le site officiel de Douyin et commencez votre merveilleux court voyage vidéo!
 Bitcoin officiel de page d'accueil Adresse d'entrée Bitcoin authentique Exchange Site Web officiel
Bitcoin officiel de page d'accueil Adresse d'entrée Bitcoin authentique Exchange Site Web officiel
07 Jul 2025
Lors du choix d'une plate-forme de trading bitcoin formel appropriée, vous devriez considérer de manière approfondie à partir des dimensions de la conformité, de la profondeur de transaction et du support fonctionnel. Les dix plateformes ci-dessus sont largement reconnues parmi les utilisateurs mondiaux et fournissent des sites Web officiels sûrs et directs. Il est recommandé que les utilisateurs aient la priorité à l'accès et à l'enregistrement via le site officiel pour éviter les liens tiers et assurer la sécurité des actifs du compte. À l'avenir, les fonctions des plateformes de trading seront plus intelligentes et il est recommandé de continuer à prêter attention aux mises à jour et aux politiques d'activité de chaque plate-forme.
 Entrée du site officiel de la BTC Entrée de la page d'accueil du site officiel de BTC
Entrée du site officiel de la BTC Entrée de la page d'accueil du site officiel de BTC
12 Aug 2025
Bitcoin n'a pas de site Web central officiel, mais les utilisateurs peuvent effectuer des transactions sécurisées via les meilleurs échanges de crypto-monnaie au monde. La plate-forme préférée est Binance, qui offre des garanties du plus grand volume de trading au monde, de la liquidité élevée, de l'écologie parfaite et des fonds de sécurité de la SAFU; Suivi par OKX, qui se comporte sur le plan surprenant dans les comptes de trading dérivés et web3; Huobi est très populaire dans les zones de langue chinois avec des opérations à long terme et stables et un contrôle strict des risques; Gate.io est connu sous le nom de "Altcoin Treasure House" pour des devises massives, adaptées à l'exploitation des premiers projets; Kucoin a des monnaies riches et une interface amicale, et est connue sous le nom de "Exchange national"; Bybit attire les utilisateurs professionnels avec un trading dérivés à haute performance et 100 fois l'effet de levier; Bitget est dû à son "suivi en un clic"
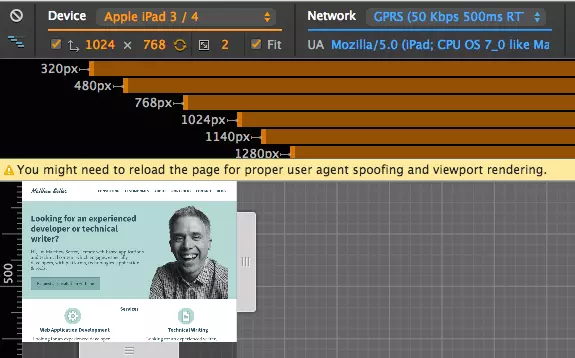
 Meilleur test de site Web réactif dans Google Chrome
Meilleur test de site Web réactif dans Google Chrome
20 Feb 2025
Les capacités d'émulation mobile de Google Chrome sont inestimables pour tester les conceptions Web réactives. Cet outil de développeur intégré simule divers appareils mobiles et vitesses de réseau, offrant une vue complète des performances du site Web à travers différents
 Comment créer un site Web de documentation réactif avec CSS?
Comment créer un site Web de documentation réactif avec CSS?
03 Aug 2025
StartWithamobile-FirstlayoutUsingBasestyles et MediaquestoscaleupForLaregersCreens.2.BuildaResponsiveSidebarnavigation ThatCollapsESOnMobile, StyledWithPosition: StickyandOverflow-Yfordesktop, andtoggledViajavascriptonsMallersCreens.33


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement