Code source du site Web
Code source du site Web
 Code source du mini-programme
Code source du mini-programme
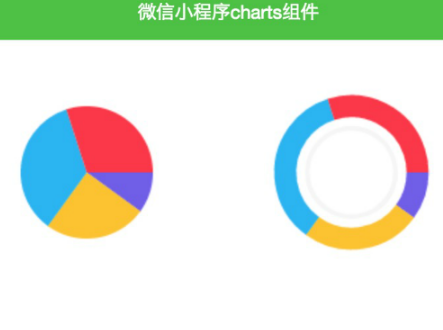
 Composants du graphique de l'applet WeChat
Composants du graphique de l'applet WeChat
Composants du graphique de l'applet WeChat
Type : -Supporte tarte, bague, bar
Données : []
couleurs : []Couleur
identifiant de la toile : identifiant de la toile
Point : coordonnée centrale du cercle sur l'axe x, coordonnée centrale sur l'axe y
rayon : taille du rayon
xCaption : Texte de description des coordonnées horizontales
yLégende : Texte de description des coordonnées verticales
ShowYAxis : s'il faut afficher l'axe y
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Interprétation et analyse des composants de l'applet WeChat : 4. icône
Interprétation et analyse des composants de l'applet WeChat : 4. icône
19 Mar 2017
Interprétation et analyse des composants du mini programme WeChat : 4. icône icône,
 Notes d'étude PHP : développement de l'applet WeChat et du compte public
Notes d'étude PHP : développement de l'applet WeChat et du compte public
09 Oct 2023
Notes d'étude PHP : Applet WeChat et développement de comptes publics Avec le développement rapide de l'Internet mobile, WeChat est devenue l'une des plateformes de médias sociaux les plus utilisées. Afin de répondre aux besoins des utilisateurs, WeChat propose deux méthodes de développement : les mini-programmes et les comptes officiels. Cet article expliquera comment utiliser le langage PHP pour développer des mini-programmes et des comptes publics WeChat, et fournira quelques exemples de code spécifiques. 1. Préparatifs pour le développement du mini programme WeChat Tout d'abord, nous devons demander un compte Mini programme sur la plateforme publique WeChat et obtenir l'AppID et l'AppSec du mini programme.
 Code de mise en œuvre du panier d'achat de l'applet WeChat
Code de mise en œuvre du panier d'achat de l'applet WeChat
05 Jan 2018
Cet article présente principalement l'exemple de code d'implémentation du panier d'achat dans le chapitre pratique du programme WeChat Mini. Il présente en détail l'implémentation fonctionnelle du panier d'achat. J'espère qu'il a une certaine valeur de référence. peut aider tout le monde.
 Interprétation et analyse des composants officiels de l'applet WeChat : 1. vue (conteneur de vue)
Interprétation et analyse des composants officiels de l'applet WeChat : 1. vue (conteneur de vue)
19 Mar 2017
Interprétation et analyse des composants officiels du mini programme WeChat : 1. vue (conteneur de vue),
 UniApp implémente les compétences d'expansion et d'utilisation des composants natifs de l'applet WeChat
UniApp implémente les compétences d'expansion et d'utilisation des composants natifs de l'applet WeChat
06 Jul 2023
UniApp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js. Lors du développement de mini-programmes WeChat, nous devons souvent utiliser les composants natifs des mini-programmes WeChat. Cet article présentera comment étendre et utiliser les composants natifs de l'applet WeChat dans UniApp, et partagera quelques conseils d'utilisation. 1. Développez les composants natifs du programme WeChat Mini UniApp nous permet d'étendre les composants natifs du programme WeChat Mini pour prendre en charge davantage de fonctions et de fonctionnalités. Prenons l'exemple de l'extension du composant de barre de navigation natif de l'applet WeChat pour illustrer. dans/co
 L'applet WeChat implémente le réglage dynamique du partage de la méthode de titre de page
L'applet WeChat implémente le réglage dynamique du partage de la méthode de titre de page
10 May 2018
Cet article présente principalement la méthode de définition dynamique des titres de page dans les mini-programmes WeChat, impliquant des techniques de mise en œuvre liées à la liaison d'événements des composants des boutons du mini-programme WeChat et à la configuration dynamique des attributs des éléments de page. Il est également livré avec un code source complet que les lecteurs peuvent télécharger pour référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela aidera tout le monde.
 Étapes de mise en œuvre de l'ingénierie du projet de suppression de l'applet WeChat
Étapes de mise en œuvre de l'ingénierie du projet de suppression de l'applet WeChat
13 Feb 2017
Cet article présente principalement les informations pertinentes sur les étapes de mise en œuvre du projet de suppression du mini programme WeChat. Voici une explication détaillée et les précautions pour les étapes de suppression du mini programme. Les amis dans le besoin peuvent se référer à ce qui suit.
 Partager le bilan d'Echarts sur les pièges du développement de l'applet Taro WeChat
Partager le bilan d'Echarts sur les pièges du développement de l'applet Taro WeChat
10 Nov 2020
La colonne Tutoriel de développement de programme WeChat Mini présente les pièges d'Echarts dans le développement du programme Taro WeChat Mini.
29 May 2018
Cette fois, je vais vous présenter les étapes de développement d'un mini programme WeChat du front-end au backend. Quelles sont les précautions pour développer un mini programme WeChat du front-end au backend Voici un cas pratique, jetons un oeil ? .


Outils chauds Tags

Hot Tools

Démo du mini programme WeChat : imitation d'un centre commercial
Démo du mini programme WeChat : imitation d'un centre commercial, facile à démarrer et bonne introduction à certaines fonctions de base du centre commercial

À retenir : implémenter une fonctionnalité de type ancre
C'est la fonction d'ancrage similaire dont tout le monde a besoin. De plus, elle implémente également les fonctions de commande typiques de certaines applications à emporter. Il est recommandé d'étudier et d'étudier ;

Démo du mini programme WeChat : Lezhu
Démo du mini programme WeChat : Lezhu : similaire à une application utile basée sur la localisation, quelque peu similaire à l'esprit du mini programme de Zhang Xiaolong.

La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs
La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs

Démo de l'applet WeChat : transformation d'image en carrousel
Changement de style de graphique carrousel, un graphique carrousel simple implémenté avec un petit programme, facile à écrire