Code source du site Web
Code source du site Web
 modèle de back-end
modèle de back-end
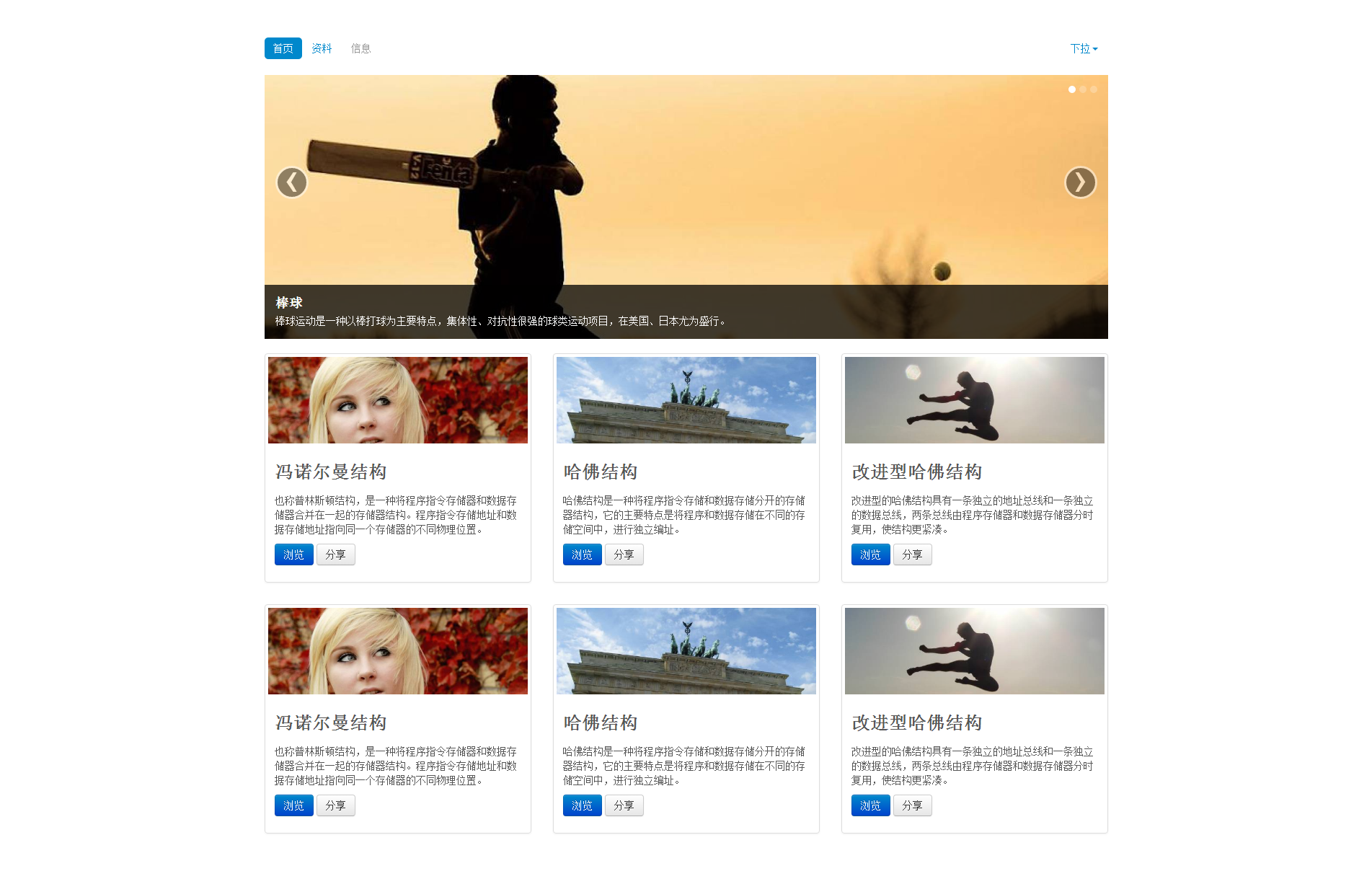
 Modèle de système de présentation visuelle Bootstrap
Modèle de système de présentation visuelle Bootstrap
Modèle de système de présentation visuelle Bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Présentation d'un nouveau modèle de microservice PHP : vos commentaires sont nécessaires !
Présentation d'un nouveau modèle de microservice PHP : vos commentaires sont nécessaires !
24 Oct 2024
Salut la communauté des développeurs ! ? J'ai récemment écrit un article sur un nouveau modèle de microservice PHP conçu pour rationaliser le développement de microservices en PHP. Le modèle vise à simplifier le processus de configuration et à promouvoir les meilleures pratiques dès le départ.
 Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?
Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?
15 Dec 2024
Comprendre le passage au dimensionnement des boîtes de bordure dans Bootstrap 3Bootstrap 3 a introduit un changement significatif en adoptant le modèle de dimensionnement des boîtes de bordure...
 Un modèle de clé composite est-il le meilleur choix pour un système de commentaires des utilisateurs ?
Un modèle de clé composite est-il le meilleur choix pour un système de commentaires des utilisateurs ?
05 Nov 2024
Discutez de la pertinence d'un modèle de base de données pour un système de rétroaction des utilisateursLe modèle de base de données proposé pour un système de rétroaction des utilisateurs présente un...
 Comment concevoir un modèle de base de données robuste pour un système de commentaires des utilisateurs ?
Comment concevoir un modèle de base de données robuste pour un système de commentaires des utilisateurs ?
06 Nov 2024
Modèle de base de données approprié pour un système de commentaires des utilisateursLors de la conception d'une structure de base de données, il est crucial de prendre en compte l'intégrité des données et...
 ❄️Présentation du langage de modèle HMPL
❄️Présentation du langage de modèle HMPL
04 Jan 2025
Bonjour à tous! J'ai déjà écrit beaucoup d'articles, mais en fait je n'ai jamais dit ce qu'est ce HMPL. Aujourd'hui, je vais me corriger et montrer avec des exemples complets comment cela fonctionne et comment cela peut être utile dans vos projets. Eh bien, allons-y ! Qu'est-ce que c'est
 Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
31 Oct 2024
Le modèle de conception de chaîne de responsabilité (CoR) est un modèle comportemental puissant qui peut améliorer considérablement le développement back-end. Ce modèle vous permet de transmettre les requêtes via une chaîne de gestionnaires, où chaque gestionnaire peut traiter la requête.
 Tutoriel Zend Framework : Présentation de l'utilisation de la classe Bootstrap
Tutoriel Zend Framework : Présentation de l'utilisation de la classe Bootstrap
27 Dec 2016
Cet article présente principalement l'utilisation de la classe Bootstrap dans le tutoriel Zend Framework, et analyse brièvement les fonctions, définitions, paramètres associés et méthodes d'utilisation de Bootstrap. Les amis dans le besoin peuvent s'y référer.
 Présentation de role='form' et des rôles dans BootStrap
Présentation de role='form' et des rôles dans BootStrap
28 Dec 2016
Cet article présente principalement role="form" et le rôle du rôle dans BootStrap, ainsi qu'une brève introduction à la signification de col-xs-*, col-sm-*, col-md-* dans le système CSS bootstrap fence. . Ce qui est nécessaire Amis pour référence
 Questions amusantes JavaScript : injection de dépendances
Questions amusantes JavaScript : injection de dépendances
13 Feb 2017
Vous devez avoir entendu parler du modèle d'injection de dépendances (DI), n'est-ce pas ? Qu’il s’agisse du framework Spring désordonné qui est à la mode sur le back-end, ou du très tendance angulaire.js sur le front-end, l’injection de dépendances est visible partout.


Outils chauds Tags

Hot Tools

Modèle de gestion d'arrière-plan MUI bleu exquis et concis
Le modèle de gestion backend MUI bleu, exquis et concis, possède une interface simple et un ensemble complet de modèles, notamment la connexion, la page d'accueil du backend, le changement de mot de passe, la gestion d'une seule page, le carrousel de la page d'accueil, la gestion des messages, la gestion des colonnes, la gestion du contenu, l'ajout de contenu, la gestion des catégories. et d'autres pages de modèles backend.

Modèle de système de gestion d'arrière-plan Amaze UI Admin
Amaze UI Admin modèle de système de gestion d'arrière-plan téléchargement gratuit

Modèle de cadre de gestion backend simple et universel
Modèle de cadre de gestion d'arrière-plan simple et universel, comprenant une page de connexion et une page d'accueil en arrière-plan.

Magnifique modèle d'interface de cadre d'interface utilisateur en arrière-plan plein écran
Modèle d'interface de cadre d'interface utilisateur en arrière-plan plein écran exquis à télécharger gratuitement

Modèle de système de gestion backend Amaze UI multi-écrans
Modèle de système de gestion d'arrière-plan multi-écran Amaze UI à télécharger gratuitement