Image PNG de dauphin MySQL
Introduction à l'image PNG du dauphin MySQL :
Matériau PNG pouvant être utilisé dans certaines conceptions de bases de données MySQL
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 canvas.toDataURL image/png Méthodes de gestion des erreurs recommandées
canvas.toDataURL image/png Méthodes de gestion des erreurs recommandées
22 Feb 2017
L'éditeur ci-dessous vous apportera une recommandation sur la façon de gérer les erreurs canvas.toDataURL('image/png'). L'éditeur pense que c'est plutôt bien, alors j'aimerais le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil.
 Changez rapidement la couleur d'une image PNG à l'aide de CSS (deux méthodes)
Changez rapidement la couleur d'une image PNG à l'aide de CSS (deux méthodes)
31 Aug 2021
Cet article vous expliquera comment utiliser CSS pour changer rapidement la couleur des images PNG. C'est également un effet courant dans le développement quotidien.
 Comment convertir une image PNG en codage Base-64 pour les URI de données CSS en Python ?
Comment convertir une image PNG en codage Base-64 pour les URI de données CSS en Python ?
30 Oct 2024
Incorporation d'images PNG dans CSS à l'aide de l'encodage Base-64Question : Comment puis-je convertir une image PNG au format codé en base 64 pour l'utiliser comme URI de données dans un CSS...
 Comment remplir un cercle avec une image PNG à l'aide de motifs SVG ?
Comment remplir un cercle avec une image PNG à l'aide de motifs SVG ?
14 Dec 2024
Utilisation de motifs SVG pour créer un cercle avec un remplissage d'image PNG Dans un document SVG, il est possible de remplir des formes avec un motif d'image. Cependant, quand...
 Quelles sont les meilleures façons de convertir du HTML en image PNG, et quels sont leurs avantages et inconvénients ?
Quelles sont les meilleures façons de convertir du HTML en image PNG, et quels sont leurs avantages et inconvénients ?
05 Nov 2024
Comment rendre du HTML en image (PNG) Il peut être nécessaire de convertir le contenu HTML en un format d'image tel que PNG. Ceci peut être réalisé grâce à...
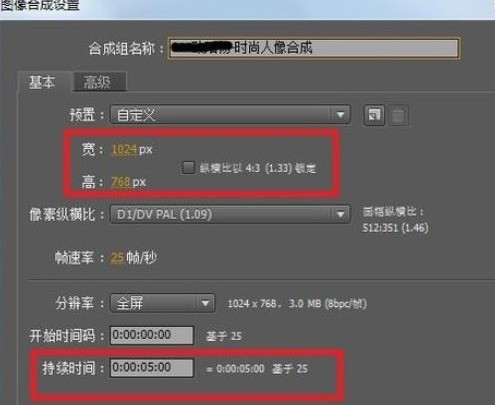
 Comment utiliser AE pour créer une synthèse de portrait à la mode
Comment utiliser AE pour créer une synthèse de portrait à la mode
28 Apr 2024
Créez une nouvelle composition. Dans la fenêtre des propriétés de la composition, définissez la largeur sur 1024, la hauteur sur 768, la fréquence d'images sur 25 et la durée sur 5 secondes. Importez le matériau, appuyez sur la touche de raccourci ctrl+I, sélectionnez le fichier de matériau requis, cliquez pour l'ouvrir, puis faites glisser [Background.jpg] vers la fenêtre de la chronologie et réglez le zoom sur 78 %. Découpez l'arrière-plan et la composition finale, faites glisser [Portrait.jpg] au-dessus du calque [Background.jpg] dans la fenêtre de la timeline et réglez le zoom sur 78 %. Recherchez l'effet [Color Key] dans le panneau prédéfini Effet 4, puis faites-le glisser vers le calque [Portrait.jpg], puis définissez les paramètres appropriés dans le panneau Paramètres d'effet. Faites glisser le matériau [01.png] dans la fenêtre de la chronologie et réglez le zoom sur 78 %. Effet de travail final


Outils chauds Tags

Hot Tools

Logo rectangle arrondi ombre HTML5
Logo HTML5 rectangle arrondi ombré Téléchargement gratuit, icône HTML5

10 éléments d'avatar de personnage icônes PNG
10 éléments d'avatar de personnage icônes PNG

Modèle de téléphone mobile Apple matériau de couche transparent png gratuit
Modèle de téléphone mobile Apple matériau de couche transparent png gratuit

Icône HTML5-6
Icône HTML5 à télécharger gratuitement, logo HTML5

Icône HTML5 ronde orange
Icône HTML5 ronde orange téléchargement gratuit, logo html5






